-
Author
-
March 20, 2017 at 12:17 #156082
adriencatella
ParticipantHi,
I would like to change the css of the form on this page : https://www.club-initiative.fr/
It is the plugins geomywp with the kleo extension. When I change the css in kleo settings, nothing changes. And all modifications in geomywp still without effects.
I would like something like : https://www.doctolib.fr/
Thank you for the help
Adrien Catella
March 21, 2017 at 16:43 #156208Laura
ModeratorHello, that would require some time and development, as we do not handle custom requests at the forum i suggest to contact a developer to do it for you 🙂
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
March 21, 2017 at 18:09 #156222adriencatella
ParticipantI am a dev. The question is why the css put in kleo settings has no effects ? Kleo seems overwrite the css from geomywp. Which files have I to change.
Thank you
March 23, 2017 at 03:05 #156440Laura
ModeratorHello, will assign the ticket to a higher support level who can help and advise you in your query.
Thanks! ?Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
March 23, 2017 at 10:32 #156450adriencatella
Participantthank you !
I have another question : where to change address in the contact form : https://www.club-initiative.fr/contactez-nous/Regards
ArienMarch 24, 2017 at 16:30 #156591Radu
ModeratorHi,
Did you have tried to use your custom CSS with !important declaration?
Example
.kleo-page h3 {font-size:20px !important; }
Try to put the CSS in Kleo child instead of theme options but first try to leave the css in quick css area but try with important declaration ( wp-content/themes/kleo-child/style.css ) NOTE: Kleo Child theme needs to be installed and activated.
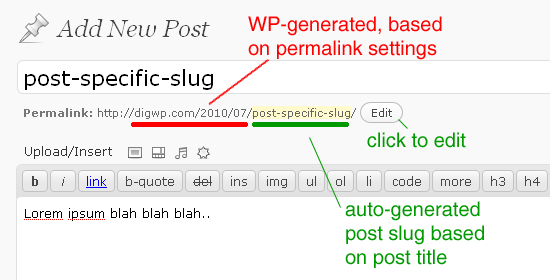
Try to do that by adding the !important declaration to your CSS and for the contact form if you want to change destination email adress you should go to contact form 7 and to change email… if you want to change the page permalink see next image

Cheers
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionMarch 24, 2017 at 17:51 #156598adriencatella
ParticipantThank you, the !important works !
For the contact form, it is just the location on the map I want to change.Best regards
AdrienMarch 27, 2017 at 17:43 #156810Radu
ModeratorGreat
You’re welcomeCheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionMarch 27, 2017 at 19:46 #156843adriencatella
ParticipantAnd about the contact form ? it is just the location on the map I want to change.
Best regards
AdrienMarch 28, 2017 at 17:26 #156959Radu
ModeratorHi,
Most probabbly you will have to edit the contact page in backend and to create a new google map iframe code with your correct address and to replace code with the correct one with address in contact page backend.
Cheers
r.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionApril 13, 2017 at 19:20 #158438adriencatella
ParticipantThank you, I have disabled visual composer…
I have another problem : I add iframe in the footer for facebook and twitter but it is not clickable and if I try to look the code with firebug, the code of the footer is hidden !
Any idea ?
https://www.club-initiative.fr/Best regards
AdrienApril 18, 2017 at 16:49 #158797Radu
ModeratorHi,
The CSS will be added to wp-admin -> theme options -> general settings -> quick CSS
COPY CODEdiv#socket .col-sm-12 { pointer-events: auto !important; height: 100% !important; display: inline-block !important; }NOTE : Child theme needs to be installed and activated.
Cheers
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solution -
AuthorPosts
The forum ‘Plugins questions’ is closed to new topics and replies.


