-
Author
-
November 29, 2018 at 16:49 #214423
jungwirbtgut
ParticipantHey,
I have two problems.
#1
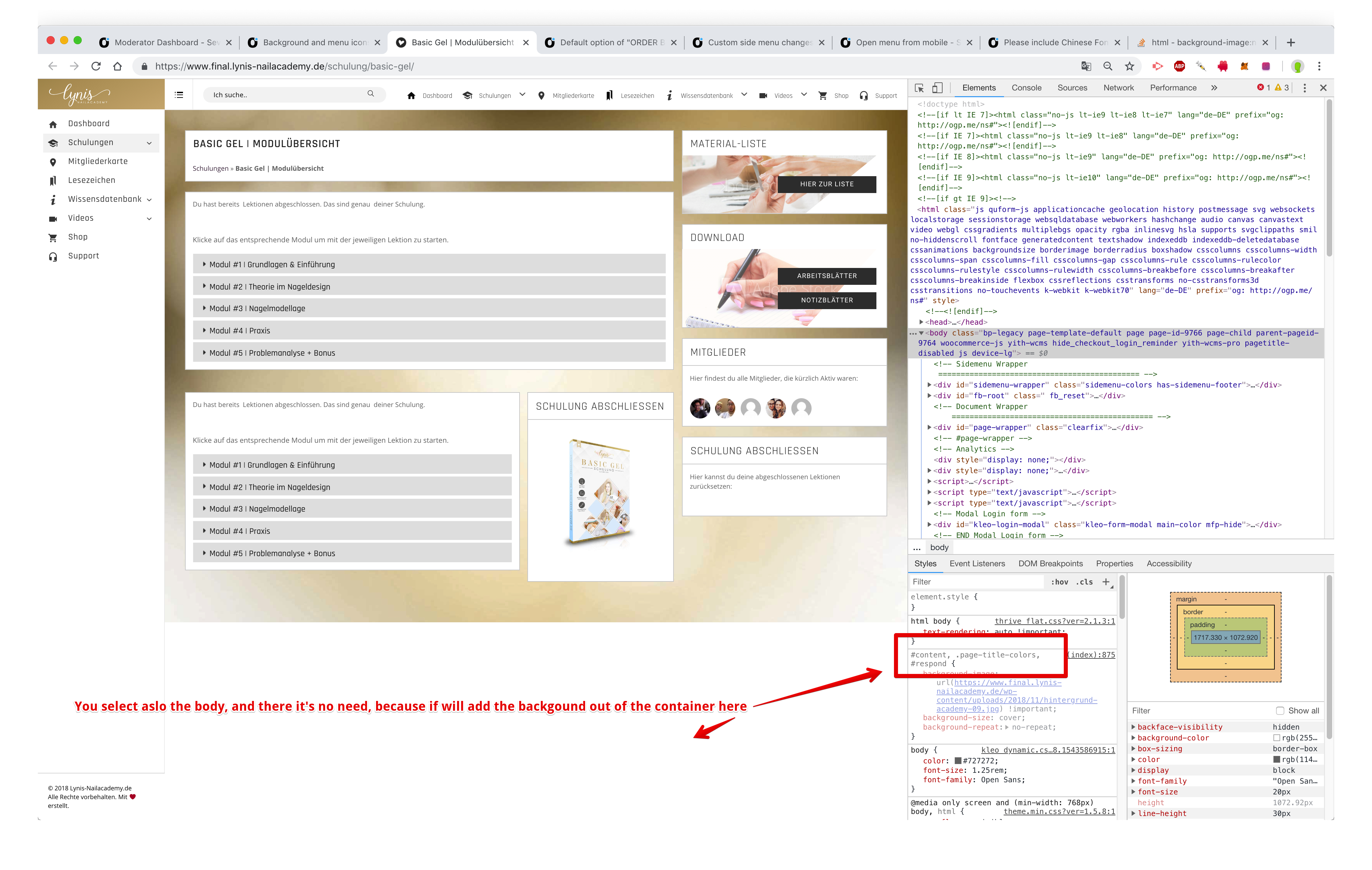
Please check this page:I have a background image which gets repeated but it should not. It should go over the Weight and height of the full screen.See attachmentand#2 menu iconsAnd I would like to change this Menu icons also – but I don’t know where to change..Check attachment #2Thank you for your help.Attachments:
You must be logged in to view attached files.November 29, 2018 at 22:06 #214457Laura
ModeratorHello, i do not see it repeated, so i guess you fixed it? 🙂
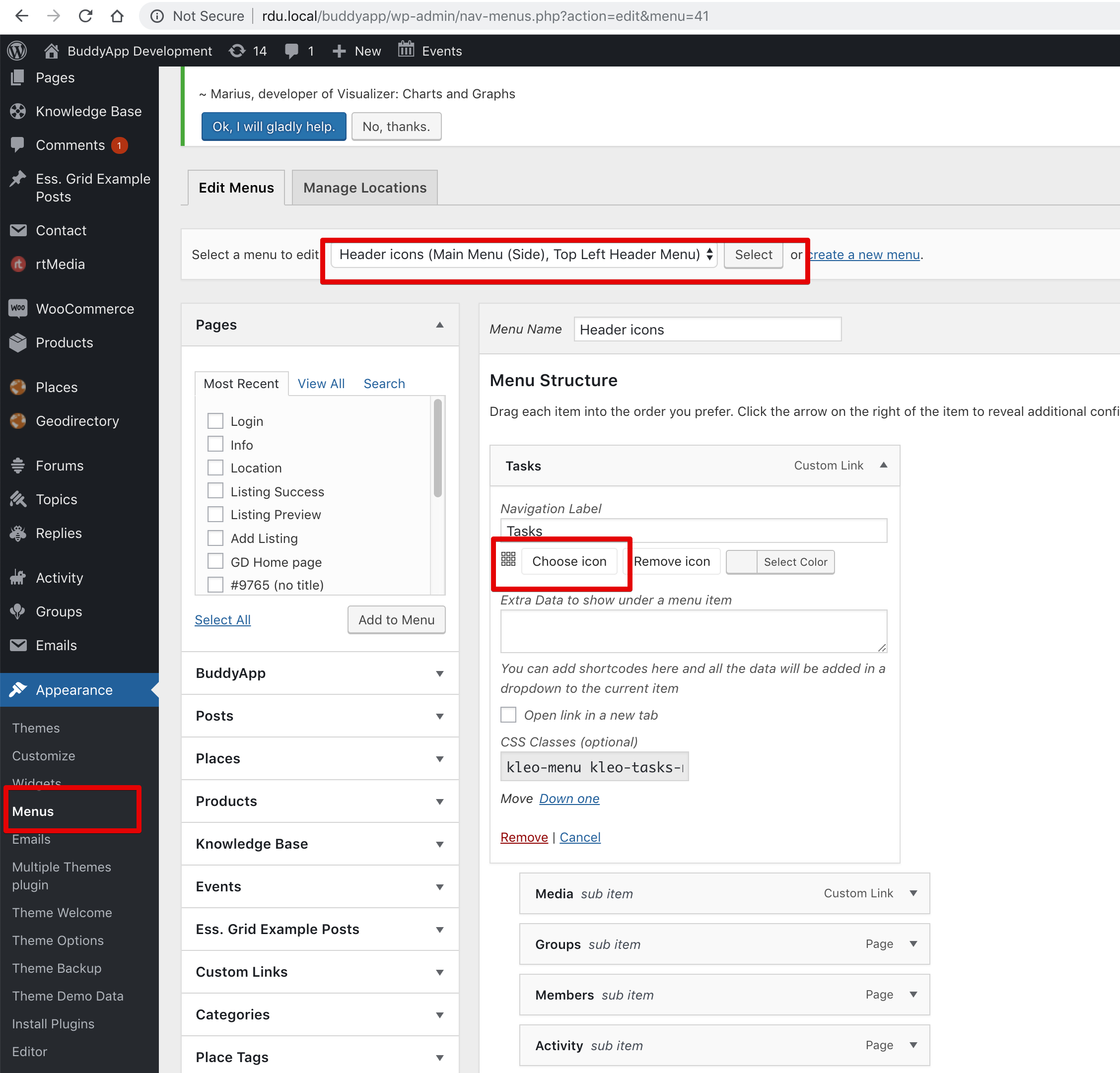
For the icons, go to Appearance – Menu and check attachedHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
Attachments:
You must be logged in to view attached files.November 30, 2018 at 10:59 #214493jungwirbtgut
ParticipantHey,
no it’s not fixed.
Check attachment.
It is maybe because your screen is to small. I checked on a 27″ mac – You might check this page: https://www.final.lynis-nailacademy.de/schulung/ there you can see the case I mentioned.And the menu icon, it doesn’t work because the icon is display: none; check attachment also. If I enable the icon to be displayed it is shown but on the wrong position..
Thanks for your help.
Attachments:
You must be logged in to view attached files.December 3, 2018 at 01:20 #214611Laura
ModeratorHello, this is not actually the background of the page, this show because the height of the page is not enough to fill the screen, so there is not enough content.
Try by adding this to style.css of child themeCOPY CODEbody, #content, .page-title-colors, #respond { height: -webkit-fill-available !important; }Can you display the icons so i can see it?
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
December 3, 2018 at 11:06 #214625jungwirbtgut
ParticipantPerfect, the Code worked for me, thanks for that!
I displayed the icons – but you can’t see them because they are hidden in css by default.
December 3, 2018 at 11:19 #214627jungwirbtgut
ParticipantOkay didn’t work for me. Check it please – you can go on the page but you can’t see all elements because you can’t scroll..
December 4, 2018 at 10:08 #214692Laura
ModeratorHello, will assign the ticket to a higher support level who can help and advise you in your query.
Thanks! ?Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
December 5, 2018 at 12:38 #214767Radu
ModeratorHi,
1. There it’s because of the selector itself, in that space where you don;t want to have background it’s body, so you will have to remove from selector body
 COPY CODE
COPY CODE#content, .page-title-colors, #respond { background-image: url(https://www.final.lynis-nailacademy.de/wp-content/uploads/2018/11/hintergrund-academy-09.jpg) !important; background-size: cover; background-repeat: no-repeat;2. Icons can be changed and managed from wp-admin -> appearance -> menus

Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionDecember 5, 2018 at 20:05 #214788jungwirbtgut
Participant#1: I don’t understand – could you explain more? What I have to do? Do you have a css code to put in style.css?
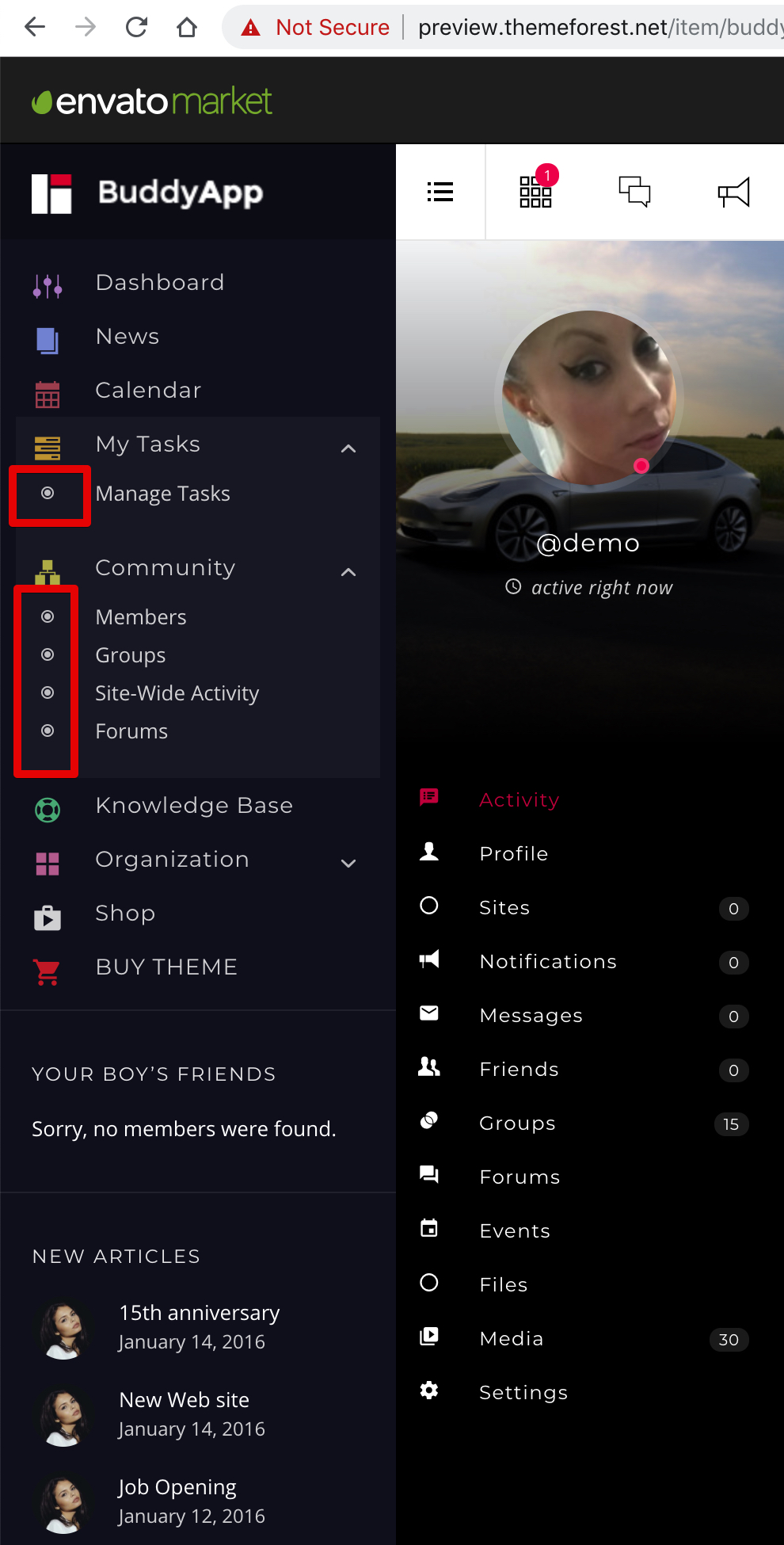
#2: header menu is working but not the side menu – check attachment.
Attachments:
You must be logged in to view attached files.December 6, 2018 at 14:53 #214830Radu
ModeratorHi,
1. I taught you had added by custom css that image there, and i had told you to remove from selector body. In this case just add this css to wp-admin -> theme options -> quick css to remove the bg img from body
COPY CODEbody { background: none #fff !important; }2. From what i know you cannot have custom icons by submenu items, on our demo we don’t have

Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionDecember 6, 2018 at 15:07 #214833jungwirbtgut
ParticipantYes I understand – but than the image isn’t full screen..
Check attachment. I want to have the background always fullscreen or full height.
So if I open a accordion or anything that the background would get bigger.I hope you understand. The background in the image should be full width an height ..
If i open the according you should see that the background is moving or changing..Attachments:
You must be logged in to view attached files.December 6, 2018 at 15:10 #214837jungwirbtgut
ParticipantI its possible please just add the needed code or anything to my custom css or style.css file to fix that.. 🙂
You are allowed to
December 6, 2018 at 15:25 #214841Radu
ModeratorHi,
Just use this css
COPY CODEdiv#content { min-height: calc(100vh - 60px); }Cheeers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionDecember 6, 2018 at 16:37 #214849Radu
ModeratorHi,
You’re very welcome
Please, if you have time leave us a review on themeforest on product page : https://themeforest.net/item/kleo-pro-community-focused-multipurpose-buddypress-theme/reviews/6776630Have a nice day
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solution -
AuthorPosts
The forum ‘Theme options & Demo content’ is closed to new topics and replies.


