-
Author
-
January 28, 2018 at 00:31 #187080
monsurc1
ParticipantHi,
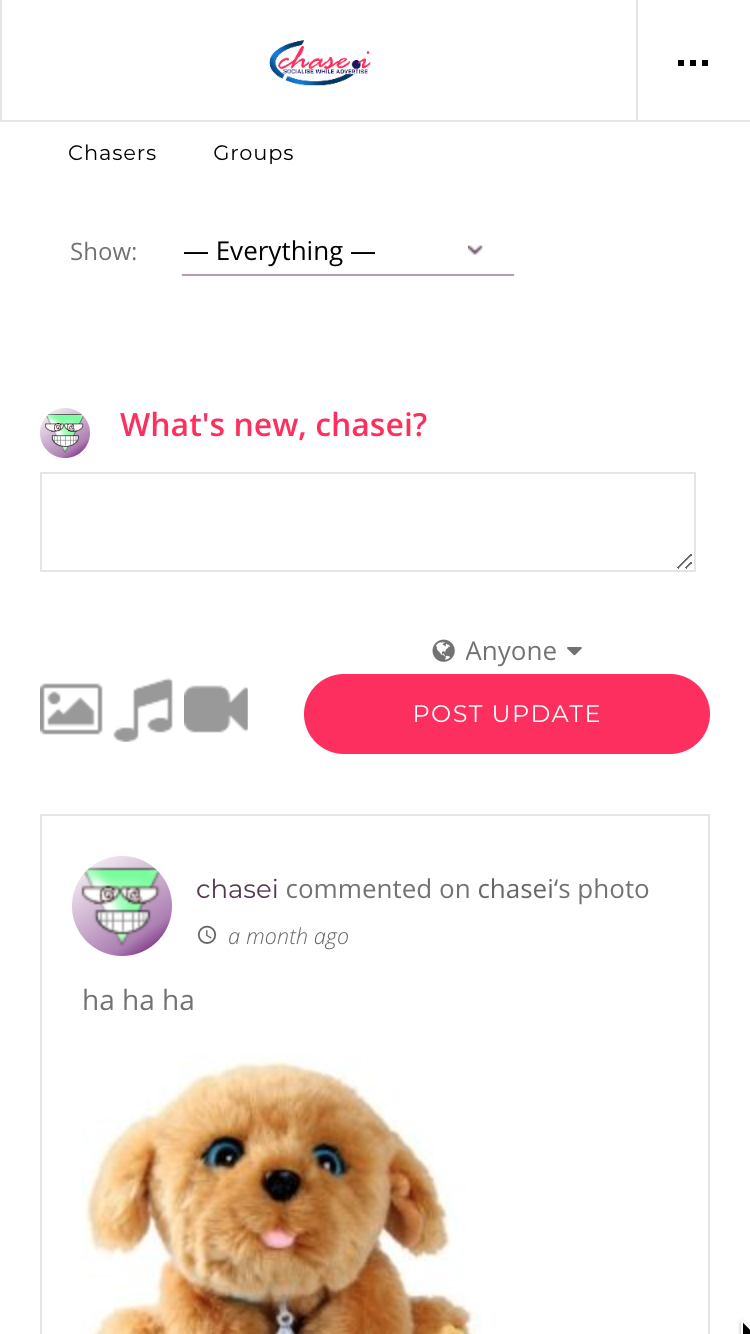
When one clicks on the input field on the activity box, it expands with the “post update” button. I can see there is an inline style of height 50px.
Is it possible to make it content-fit while it expands?
Thank YOU.
January 28, 2018 at 17:05 #187107Kieran_SQ
ModeratorHi,
Thanks for reaching out to support, I am not entirely sure what you mean by “make it content-fit while it expands”?
Can you please provide more information on what you’re trying to achieve so I may assist you better.
Thanks,
Kieran.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionIf you like the theme or the support you've received please consider leaving us a review on Themeforest!
Custom development requests can be sent to dev@seventhqueen.com, one of the development team will be happy to discuss your needs.
January 28, 2018 at 18:10 #187126monsurc1
ParticipantHi Kieran_SQ,
Thanks for quick reply.
I am trying to explain with pics. Pic1 shows normal activity input box. but when I see it in mobile phone view it shows scroll bars (pic 2).I would like it to have without the scroll bars.
Thanks again.
Attachments:
You must be logged in to view attached files.January 28, 2018 at 18:16 #187133Kieran_SQ
ModeratorHi,
I see now, as you’re using an unsupported media plugin for BuddyPress I will need access to your site to see the exact styling issue and to provide a solution for you.
Please can you update this ticket, in a private reply, with login credentials for you site as well as the link to the activity page where the issue exists.
Thanks,
Kieran.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionIf you like the theme or the support you've received please consider leaving us a review on Themeforest!
Custom development requests can be sent to dev@seventhqueen.com, one of the development team will be happy to discuss your needs.
January 28, 2018 at 21:37 #187157Kieran_SQ
ModeratorHi,
Please try the below CSS in your BuddyApp Child theme’s style.css
Show all content within post update options area without scroll bars
COPY CODE@media screen and (max-width: 600px) { #buddypress #whats-new-form #whats-new-options {height: auto !important;} }Or with optional CSS to tidy up the icons area from the third party plugin
COPY CODE@media screen and (max-width: 600px) { #buddypress #whats-new-form #whats-new-options {height: auto !important;} .mpp-upload-buttons {margin-top: 0;padding-right: 0px;float: unset;margin-left: auto;margin-right: auto;} .mpp-upload-buttons a, .entry-content .mpp-upload-buttons a {padding-right: 5px;} }Thanks,
Kieran
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionIf you like the theme or the support you've received please consider leaving us a review on Themeforest!
Custom development requests can be sent to dev@seventhqueen.com, one of the development team will be happy to discuss your needs.
January 30, 2018 at 16:14 #187284monsurc1
ParticipantHi Kieran_SQ,
Thanks for the css solution. But I did not want that. I was wanted when the text box is clicked, it expanded to show the send option.Yes?
I think you need to change some code from the JS , where an inline ‘active’ styling is working. You can find this using browser’s developer tool.
I tried to find the JS file and the appropriate code but could not figure it.
Thank you again for your assistance and look forward to hearing from you soon.
January 30, 2018 at 19:04 #187301Kieran_SQ
ModeratorHi,
I will assign this ticket to a developer for review. They’ll be in touch as soon as they can, Monday to Friday, East European Time.
Thanks,
Kieran
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionIf you like the theme or the support you've received please consider leaving us a review on Themeforest!
Custom development requests can be sent to dev@seventhqueen.com, one of the development team will be happy to discuss your needs.
January 31, 2018 at 17:00 #187365Radu
ModeratorHi,
Just use this css to compact all buttons into one line like…
CODE:
COPY CODE@media(max-width:600px) { #buddypress #whats-new-form #whats-new-options #whats-new-submit span{text-align:center !important;margin: 0 auto !important;display: table;} #buddypress #whats-new-form #whats-new-options #whats-new-submit>input { display: block; } div#whats-new-options { height: 70px !important; } div#whats-new-options .mpp-upload-buttons { height: 90px !important; padding: 15px 0; } }That css will make to look like this after you click on the text area.

Cheers
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionFebruary 7, 2018 at 17:29 #188039monsurc1
ParticipantHi Radu,
Thank you for this solution, but I was not looking this solution , similar solution was given by MODERATOR Kieran_SQ.
The css code is showing everything and it is not collapsing or expanding as it was before.
I believe there is an inline ‘active’ styling is working where once the text box is clicked it goes active to make the css style prompted. You can find this using browser’s developer tool.Basically I wanted themes normal behaviour with the text box in 600px/less screen sizes(without scrollbars).
I look forward to hearing from you soon
Thank you again.February 8, 2018 at 15:47 #188123Radu
ModeratorHi,
I think we have changed that in the past, but if you need a animation like that use the next CSSCOPY CODE#buddypress form#whats-new-form #whats-new-content { max-height: 74px!important; -webkit-transition: max-height 1s; -moz-transition: max-height 1s; -ms-transition: max-height 1s; -o-transition: max-height 1s; transition: max-height 1s; } #buddypress form#whats-new-form #whats-new-content.active { -webkit-transition: max-height 1s; -moz-transition: max-height 1s; -ms-transition: max-height 1s; -o-transition: max-height 1s; transition: max-height 1s; overflow: hidden; max-height: 274px !important; }Cheers
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionFebruary 9, 2018 at 00:07 #188160monsurc1
ParticipantHi Radu,
Thank you for the code but still I could not see the result I wanted. The behaviour of the animation is OK, I do not like to remove that . But that box which opened due to click on the text box(or, activity box) still got the scroll bars that bothering me. I wanted assistance for this problem.
I was looking for your help to make the box(with post update button and etc. with that) without the scroll bars keeping the animation.
I think I clear myself, if you still doubt please let me know.
Thanks
February 9, 2018 at 22:00 #188218Radu
ModeratorHi,
Apply this CSS then let me know
COPY CODE@media(max-width:768px) { div#whats-new-options > div {display: table;} span#activity-visibility { display: block; } #buddypress #whats-new-form .active #whats-new-options { height: 80px !important; vertical-align: middle; } #buddypress #whats-new-form #whats-new-options #whats-new-submit { text-align: center; } }Cheers
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionFebruary 12, 2018 at 16:55 #188427Radu
ModeratorGreat
Cheers
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solution -
AuthorPosts
The forum ‘General questions’ is closed to new topics and replies.


