-
Author
-
July 3, 2017 at 08:36 #165955
internetservice
Participanthi support, I am now trying to modified the search result in sweetdate. currently here is how it looks like
http://jacobian.xyz/img/search.png
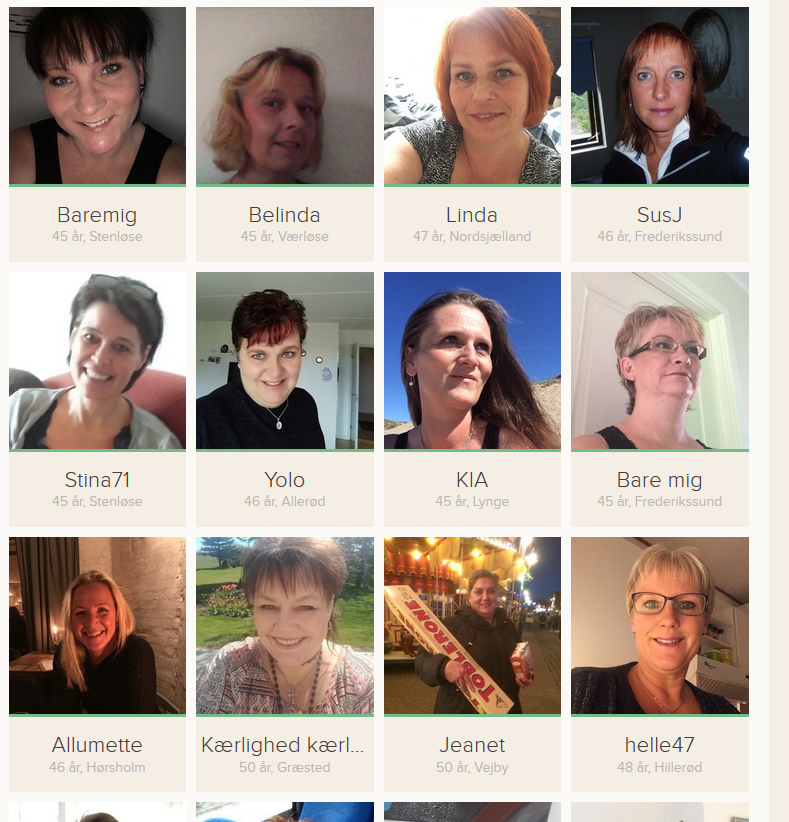
it doesn’t look too good, there are many empty spaces between profiles display there. and I wanted the display to look like this.
http://jacobian.xyz/img/searches.png
any idea how to make the display results more compacted?
July 3, 2017 at 19:28 #166043Laura
ModeratorHello, try by adding this to style.css of child theme 🙂
COPY CODE#members-list .search-item .avatar { width: 283px; height: 250px; } #members-list .search-item .avatar img { width: 283px; height: 242px; }Let me know if you want to hide the white space ( search body ) below the age
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
July 4, 2017 at 05:35 #166176internetservice
Participantyes can you also remove the white body below the age? I just need the picture to shows so it’ll be much more interactive and compact.
July 4, 2017 at 07:32 #166182internetservice
Participantbut I also wanted to make member account to be like below picture. with the photo and their username below it.

how can I change into that? I am guessing it uses css right?
July 4, 2017 at 14:39 #166221Laura
ModeratorHello, i can do a few adjustments to make it look more alike 🙂 Can you share access to wordpress admin dashboard? 🙂
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
July 4, 2017 at 17:08 #166258Laura
ModeratorHello as you have the name hidden, it doesn’t show at the member page, i can change the colors ans the size of the items but to see the name you need to delete the code to show it
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
July 4, 2017 at 17:42 #166264internetservice
Participantno, I don’t need the name to show. only the username. the name needs to be hidden so the user can’t search another user on Facebook and they’ll be forced to communicate in my site.
because username can’t really be used to search people on Facebook. that’s why I hid the full name while the username can be shown to another user.
July 4, 2017 at 18:08 #166274Laura
ModeratorHello, i understand, but the usernames are not displayed at the members page only the name is displayed. SO do you want me to style the box without the name then?
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
July 4, 2017 at 18:19 #166279internetservice
ParticipantYes please do that. Without the name would be fine. So long as there’s pictures there and is compacted. 🙂
July 4, 2017 at 23:12 #166307Laura
ModeratorHello, i just changed it 🙂 added this to quick css
COPY CODE#members-list .search-item .avatar { width: 301px !important; height: 280px !important; margin-top: 0px !important; border: none !important; border-radius: 0px !important; } #members-list .search-item .avatar img { width: 301px; height: 280px !important; border-radius: 0px !important; } .search-item .date, .search-item .date a { color: black !important; font-weight: 600 !important; } .search-body { display: none !important; } .search-item { margin-top: 10px !important; } .four.columns { padding: 0 6px !important; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
July 5, 2017 at 09:51 #166343internetservice
Participantyes, thank you. it looks much better now. but I need to add år (years) to the number below the picture so the user will know it’s an age number. where can I put år to the number beside it?
år means year in Danish
such as 30 år
July 5, 2017 at 16:43 #166387Laura
ModeratorHello 🙂 Please check https://archived.seventhqueen.com/sweetdate/article/add-profile-information-member-name-members-directory
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
July 5, 2017 at 16:59 #166395internetservice
Participantyes, I did add this code in functions.php
COPY CODE//members page fields add_action('after_setup_theme','kleo_my_member_data'); function kleo_my_member_data() { global $kleo_config; //this is the details field, right now it take the "About me" field content $kleo_config['bp_members_details_field'] = 'About me'; //this display the fields under the name, eq: 36 / Woman / Divorced / Berlin. Modify with the names of the fields you want to appear there $kleo_config['bp_members_loop_meta'] = array( 'år', 'I am a', 'Marital status', 'City' ); }but the members account page info still not changing. the problem is that the word that I am putting is år. and that Danish letter of å can’t be parsed in PHP. but I think I should put år in HTML page as PHP can’t parse that unique letter in danish. what is the HTML file for https://www.dnsj.dk/medlemmer/ though? any idea?
July 5, 2017 at 18:34 #166421Laura
ModeratorHello, its not a word, its the age field name, so if you age field is birthday, then the name there should be birthday
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
July 5, 2017 at 18:38 #166425internetservice
Participantwhat did you mean? I still don’t understand?
did you mean I change this code
$kleo_config[‘bp_members_details_field’] = ‘About me’;
into age?
$kleo_config[‘bp_members_details_field’] = ‘age’;
July 5, 2017 at 18:52 #166428Laura
ModeratorHello, to show the age, you need to replace år with the field used for age, when users registers what field they use to put their birthday? the name of that one should be there. Its not the word that will appear, is the field that you want to show there
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
July 5, 2017 at 19:04 #166433internetservice
Participantso anyway I had solved the år problem by adding this CSS code below.
COPY CODE.date:after { content: " år"; }quite good right? 🙂
so now my next question is how to add city info below the age? what’s the field name for the city to be displayed? after I had the year info then I’d like to add city info also.
July 5, 2017 at 20:35 #166442Laura
ModeratorHello, that was a nice solution! 🙂
About the city, go to Users > Profile fields and find the city field, then just copy the name of it at the code, for example where I am a is 🙂Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
July 6, 2017 at 06:49 #166467internetservice
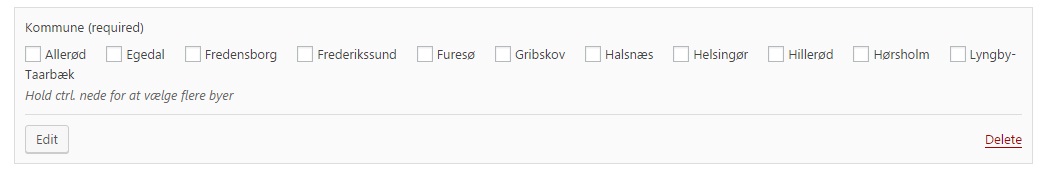
ParticipantI still don’t understand what you mean. I already found the column of city named Kommune like below screenshot.

but how can I put it in the members page as an info? I still didn’t know where is the html page for members?
July 6, 2017 at 07:12 #166468internetservice
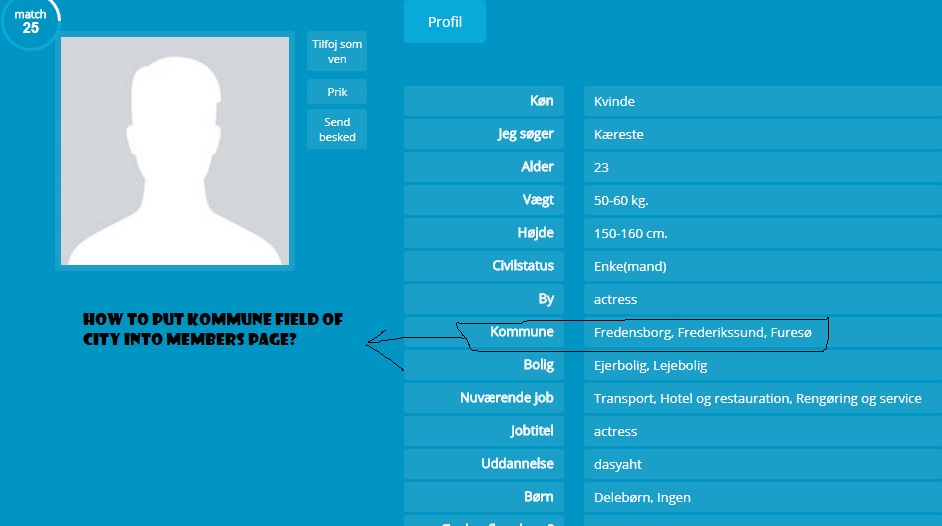
ParticipantI did see kommune data when I am visiting another user profile like this screenshot

but how can I also pull that info and put it in members page?
any idea?
July 6, 2017 at 18:53 #166535Laura
ModeratorHello, just here at the code you added to functions.php
COPY CODE//members page fields add_action('after_setup_theme','kleo_my_member_data'); function kleo_my_member_data() { global $kleo_config; //this is the details field, right now it take the "About me" field content $kleo_config['bp_members_details_field'] = 'About me'; //this display the fields under the name, eq: 36 / Woman / Divorced / Berlin. Modify with the names of the fields you want to appear there $kleo_config['bp_members_loop_meta'] = array( 'år', 'I am a', 'Marital status', 'Kommune' ); }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Ticket solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
July 6, 2017 at 19:17 #166550internetservice
Participantyes, thank you. work wonderfully. now I understand how it works.
July 7, 2017 at 00:00 #166594Laura
ModeratorGreat! 😀 glad it worked
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
-
AuthorPosts
You must be logged in to reply to this topic.


