-
Author
-
May 31, 2018 at 15:09 #199473
alexlii
ParticipantHello,
I know there is a option to hide header when create a new page.
But I would like to hide all of theme header on our site, and replace the site header with our custom design by a shortcode, I mean site widely.
Would you please let me hide site widely hide theme header, and where I can input a shortcode or html codes of our custom design for whole site?
Thanks so much.
Alex
May 31, 2018 at 22:02 #199560Laura
ModeratorHello, will assign the ticket to a higher support level who can help and advise you in your query.
Thanks! ?Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
June 1, 2018 at 17:21 #199615Radu
ModeratorHi,
Just copy the header.php file from parent theme to child wp-content/themes/kleo-child/
Child theme needs to be installed and activated.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJune 13, 2018 at 06:29 #200699alexlii
ParticipantHi,
I am using Kleo in our multisite, so it is in used in several subsites.
In this case, it will change all of header menu design of all of subsites please?
Thanks
Alex
June 14, 2018 at 17:29 #200816Radu
ModeratorYes, if you don’t need that
Wrap the content of the header.php into a condition like this
COPY CODEif(get_current_blog_id() == '1') { //header content here }So the header will be run only for the blog with id 1
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJune 16, 2018 at 07:15 #200918alexlii
ParticipantHi Radu,
Greatly thanks, I am trying to input a custom header menus built by Hype (https://tumult.com), so that it could show most great animation style.
And here is my test process, but it show a white page, I understand this might be out of your support, so your support here are highly appreciated:
1# I upload Hype test menu resource to wordpress project directory, and I can access it, and please check at: https://lovcour.com/hype%20menu/topics_menu/topics_menu.html
2# here is the content of topics_menu.html file:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<meta http-equiv=”X-UA-Compatible” content=”chrome=1,IE=edge” />
<title>topics_menu</title>
<style>
html {
height:100%;
}
body {
background-color:#FFFFFF;
margin:0;
height:100%;
}
</style>
<!– copy these lines to your document head: –><meta name=”viewport” content=”user-scalable=yes, width=900″ />
<link href=’https://fonts.googleapis.com/css?family=PT+Sans&subset=latin’ rel=’stylesheet’ type=’text/css’><!– end copy –>
</head>
<body>
<!– copy these lines to your document: –><script type=”text/javascript” charset=”utf-8″ src=”topics_menu.hyperesources/topicsmenu_hype_generated_script.js?83225″></script><!– end copy –>
<!– text content for search engines: –>
PROFESSIONAL LEADERSHIPCRITICAL THINKINGSELF – AWARENESSREFLECTIVE PRACTICEMY CAREER GAME PLANCREATION OF PROFESSIONAL PORTFOLIOACADEMIC SUCCESS STRATEGIESTHE FUTURE OF WORKTHRIVING IN CHAOSTHE ART OF PERSUASION<!– end text content: –>
</body>
</html>3# I copied the following lines into header.php:
<script type=”text/javascript” charset=”utf-8″ src=”topics_menu.hyperesources/topicsmenu_hype_generated_script.js?83225″></script>4# the final header.php content as below:
<?php
/**
* The Header for our theme
*
* Displays all of the <head> section and everything up till*
* @package WordPress
* @subpackage Kleo
* @since Kleo 1.0
*/
/* For wp-activate.php page */
if ( defined( ‘WP_INSTALLING’ ) && WP_INSTALLING == true && ! function_exists( ‘kleo_setup’ ) ) {
require_once dirname( __FILE__ ) . ‘/functions.php’;
}
?><!DOCTYPE html>
<!–[if lt IE 7]>
<html class=”no-js lt-ie9 lt-ie8 lt-ie7″ <?php language_attributes(); ?>><![endif]–>
<!–[if IE 7]>
<html class=”no-js lt-ie9 lt-ie8″ <?php language_attributes(); ?>><![endif]–>
<!–[if IE 8]>
<html class=”no-js lt-ie9″ <?php language_attributes(); ?>><![endif]–>
<!–[if IE 9]>
<html class=”no-js lt-ie10″ <?php language_attributes(); ?>><![endif]–>
<!–[if gt IE 9]><!–>
<html class=”no-js” <?php language_attributes(); ?>>
<!–<![endif]–>
<head>
<meta http-equiv=”X-UA-Compatible” content=”IE=9; IE=8; IE=7; IE=EDGE”/>
<meta charset=”<?php bloginfo( ‘charset’ ); ?>”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<link rel=”profile” href=”http://gmpg.org/xfn/11″>
<link rel=”pingback” href=”<?php bloginfo( ‘pingback_url’ ); ?>”><!– Fav and touch icons –>
<?php if ( sq_option_url( ‘favicon’ ) ) { ?>
<link rel=”shortcut icon” href=”<?php echo sq_option_url( ‘favicon’ ); ?>”>
<?php } ?>
<?php if ( sq_option_url( ‘apple57’ ) ) { ?>
<link rel=”apple-touch-icon-precomposed” href=”<?php echo sq_option_url( ‘apple57’ ); ?>”>
<?php } ?>
<?php if ( sq_option_url( ‘apple72’ ) ) { ?>
<link rel=”apple-touch-icon-precomposed” sizes=”72×72″ href=”<?php echo sq_option_url( ‘apple72’ ); ?>”>
<?php } ?>
<?php if ( sq_option_url( ‘apple114’ ) ) { ?>
<link rel=”apple-touch-icon-precomposed” sizes=”114×114″ href=”<?php echo sq_option_url( ‘apple114’ ); ?>”>
<?php } ?>
<?php if ( sq_option_url( ‘apple144’ ) ) { ?>
<link rel=”apple-touch-icon-precomposed” sizes=”144×144″ href=”<?php echo sq_option_url( ‘apple144’ ); ?>”>
<?php } ?><!– HTML5 shim, for IE6-8 support of HTML5 elements –>
<!–[if lt IE 9]>
<script src=”<?php echo get_template_directory_uri(); ?>/assets/js/html5shiv.js”></script>
<![endif]–><!–[if IE 7]>
<link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/assets/css/fontello-ie7.css”>
<![endif]–><?php
if ( function_exists( ‘bp_is_active’ ) ) {
bp_head();
}
?><?php wp_head(); ?>
</head><?php
/***************************************************
* :: Some header customizations
***************************************************/$site_style = sq_option( ‘site_style’, ‘wide’ ) == ‘boxed’ ? ‘ page-boxed’ : ”;
$site_style = apply_filters( ‘kleo_site_style’, $site_style );
?><body <?php body_class(); ?> <?php kleo_schema_org_markup(); ?>>
<?php do_action( ‘kleo_after_body’ ); ?>
<!– PAGE LAYOUT
================================================ –>
<!–Attributes–>“><!– HEADER SECTION
================================================ –>
<?php
/**
* Header section
*
* @hooked kleo_show_header
*/
do_action( ‘kleo_header’ );
?><!– MAIN SECTION
================================================ –><?php
/**
* Hook into this action if you want to display something before any Main content
*/
do_action( ‘kleo_before_main’ );if(get_current_blog_id() == ‘2’) {
<script type=”text/javascript” charset=”utf-8″ src=”topics_menu.hyperesources/topicsmenu_hype_generated_script.js?83225″></script>}
———————–
Would you please let me know what is wrong with my contest please?
Thanks so much.
Alex
June 16, 2018 at 07:18 #200919alexlii
ParticipantSorry, I copied these line into header.php:
<script type=”text/javascript” charset=”utf-8″ src=”topics_menu.hyperesources/topicsmenu_hype_generated_script.js?83225″></script>June 16, 2018 at 07:23 #200920alexlii
ParticipantOh, really sorry, these lines:
<script type=”text/javascript” charset=”utf-8″ src=”topics_menu.hyperesources/topicsmenu_hype_generated_script.js?83225″></script>and please check the attached topics_menu.html
Attachments:
You must be logged in to view attached files.June 19, 2018 at 17:11 #201243Radu
ModeratorHi,
The white page it’s shown because there it’s a error or something similar in your written code.
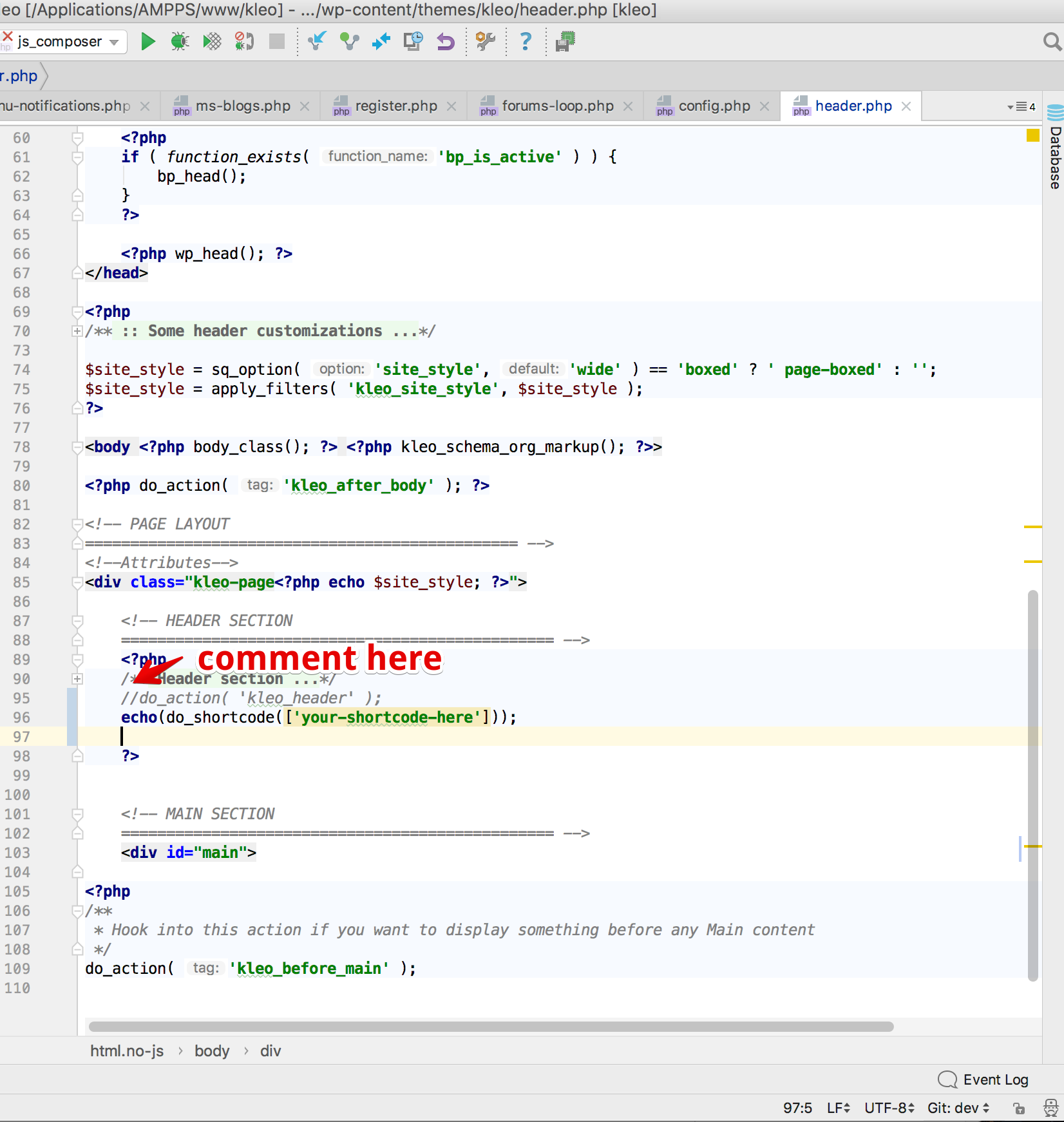
Other method that you can try it’s to comment do action kleo header and to add below echo do shortcode your code

Handling the files require basic html and php knowledge.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJune 22, 2018 at 06:39 #201525alexlii
ParticipantOther method that you can try it’s to comment do action kleo header and to add below echo do shortcode your code
Hi Radu,
Thanks, I can upload the menu project by Hype official wordpress plugin:https://wordpress.org/plugins/tumult-hype-animations/
and I can use those animations by shortcode in wordpress, and all of animation project works well.
My question is how to use this method with the one you send me last time please:
COPY CODEif(get_current_blog_id() == '1') { //header content here }I mean I need set different custom Animation menu for different Blog ID by using Hype shortcode in your method.
Thanks so much, and have a nice day.
Alex
June 22, 2018 at 18:20 #201569Radu
ModeratorHi,
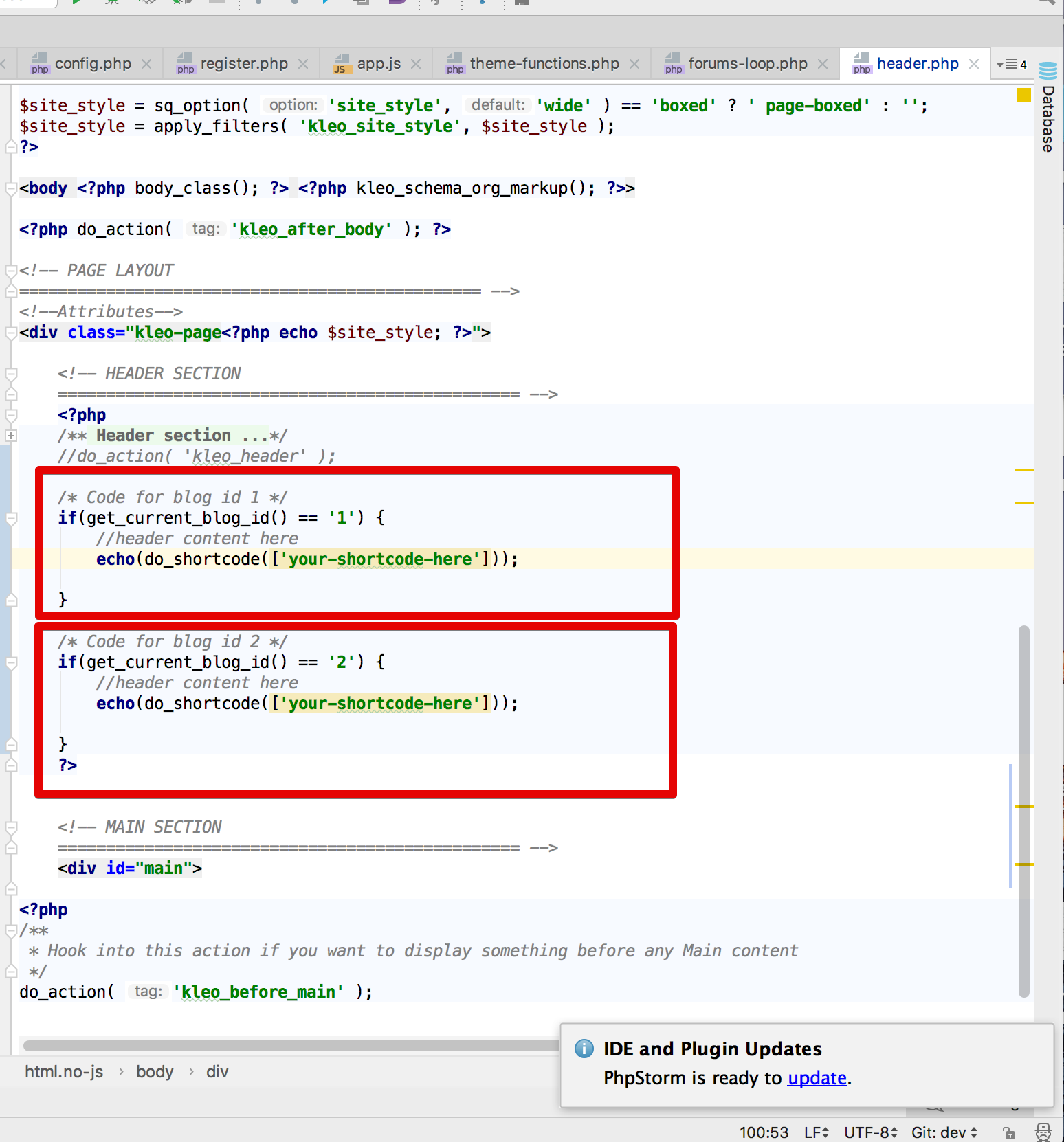
Just see the screenshot

In the header.php copied in child theme ( wp-content/themes/kleo-child/header.php )
Duplicate that condition and inside it run your plugin shortcode by the blog id.Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJune 22, 2018 at 22:01 #201593alexlii
ParticipantHi Radu,
Thanks for detailed instructions, and I tried again, but not only the su-bsites which Id were input in Header.php will show white page, but also all of other sub-sites.
Would you please check the attached Header.php, and let me know what I did wrong please?
Thanks
Alex
Attachments:
You must be logged in to view attached files.June 25, 2018 at 16:21 #201871Radu
ModeratorHi
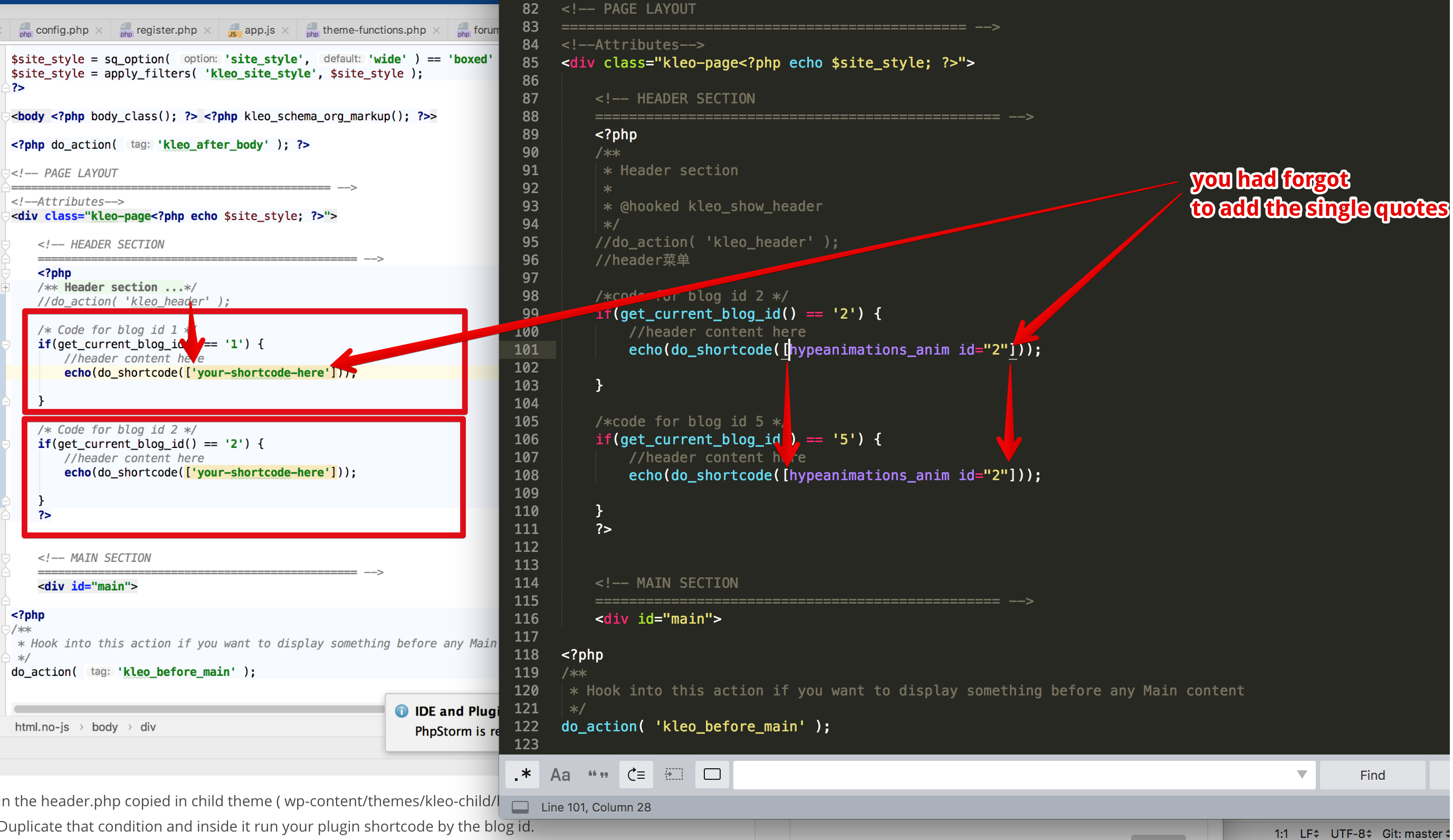
You had forgot to add the singlequotes
Normally it should look like this

Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJune 26, 2018 at 07:49 #201958alexlii
ParticipantHi Radu,
Thanks for your detailed instruction.
There will a “Array” show up at the top of all of subsites as per your instructions, and the theme header and menu will dispear, but the custom shortcode header will not show up.
Please check the screenshot:
Attached, please check the header.php, thanks so much.
Alex
Attachments:
You must be logged in to view attached files.June 26, 2018 at 17:50 #202026Radu
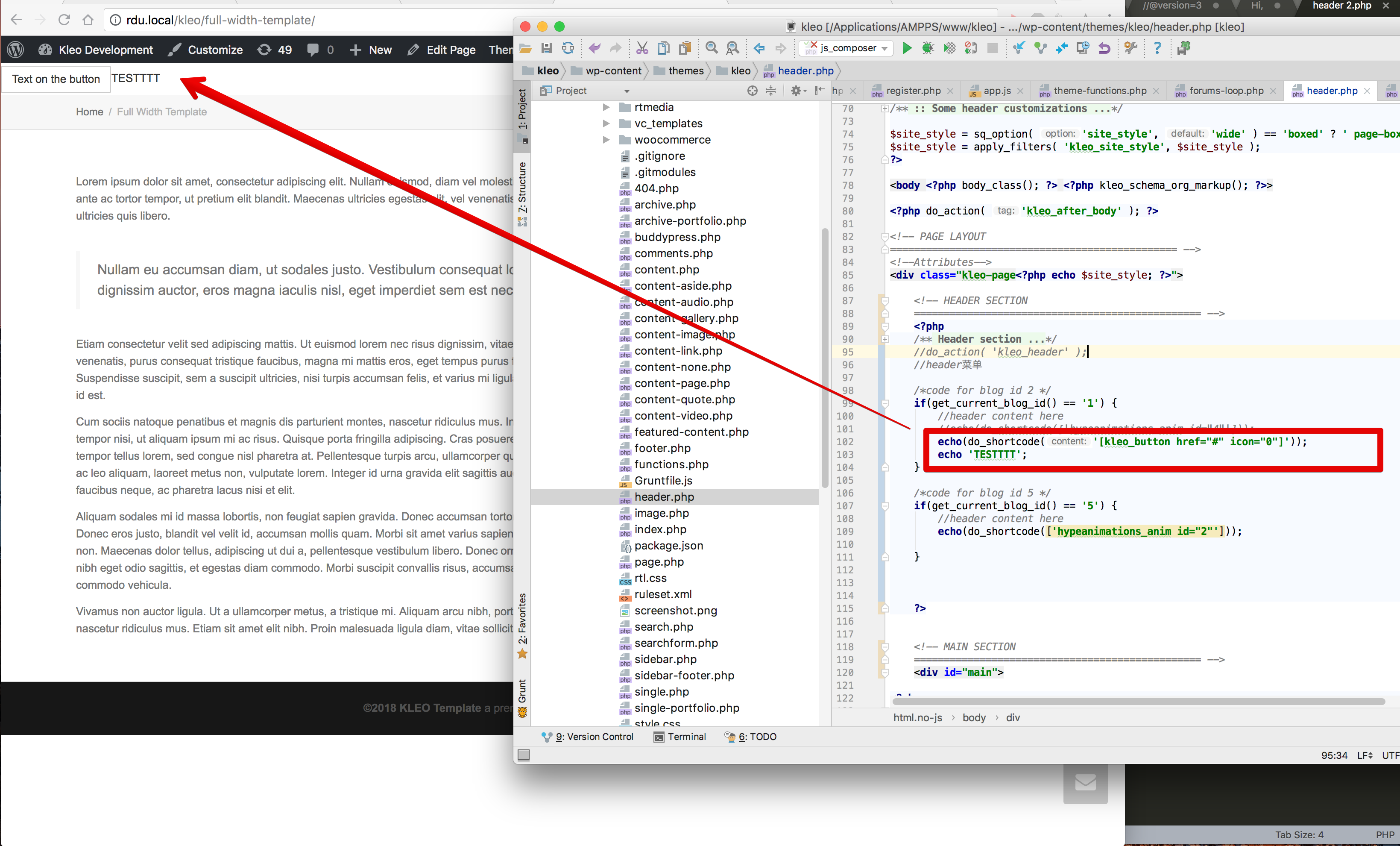
ModeratorHi,
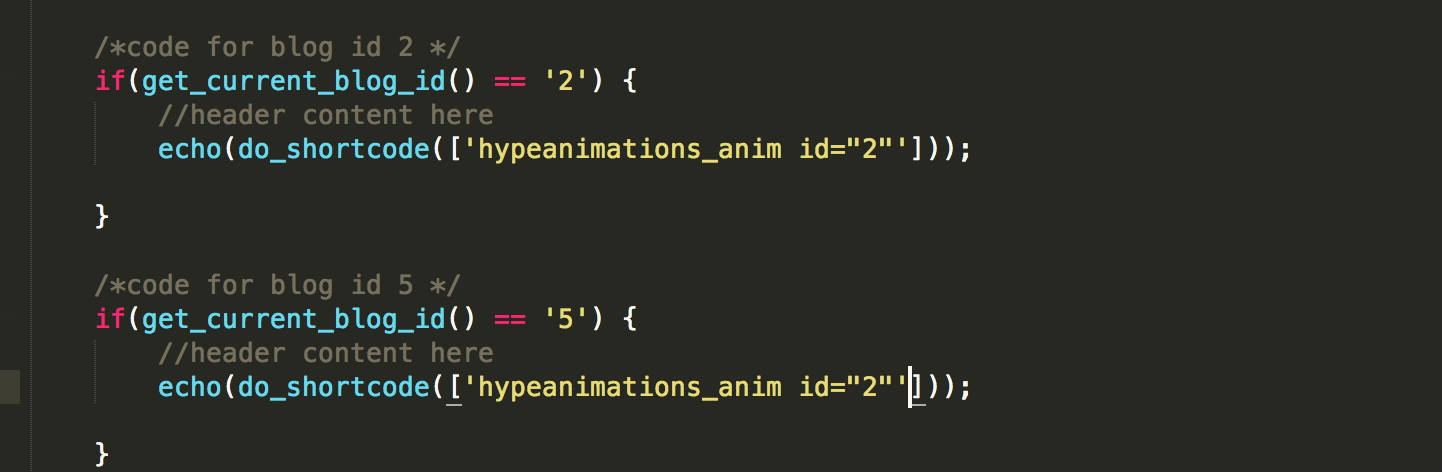
Check this

If i place a shortcode that i have already done there it’s rendered.
In your case it meaning that it’s not running the shortcode maybe it will print it try to remove the echo orrr ask the plugin author how . you can run their shortcodes directly from php.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJune 28, 2018 at 18:16 #202299alexlii
ParticipantHi Rahu,
Thanks. the right way seems this way:
'[hypeanimations_anim id="1"]'The animation of that shortcode works fine now.
But if not comment
do_action( 'kleo_header' );the Kleo theme header will still show up at the site which was assigned new custom header, is that right?Attached, please check the header file, and check the site at http://www.lovcour.com
Alex
Attachments:
You must be logged in to view attached files.June 29, 2018 at 15:31 #202399Radu
ModeratorYes, you want the kleo header to not be displayed ? if yes comment with // this line do_action( ‘kleo_header’ ); if no leave it like that.
IF other explain
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solution -
AuthorPosts
The forum ‘General questions’ is closed to new topics and replies.


