-
Author
-
September 16, 2016 at 19:16 #136355
zzkamikazezz
ParticipantHi
I’m raising this again, but PLEASE, can you update you documentation to help people use the shortcodes!!!!
You have built loads of great stuff, but it is impossible to know how to use it as the propoerties are not expalined. for eample, this page:
http://seventhqueen.com/themes/kleo/feature-items/
I m having to trawl line by line to understand how this was built through this page I found https://nooshtube.com/feature-items/ ! It is driving me mad!
When I use the kleo grid and featured item short codes I am always getting borders. The Features Items grid documentation here does not tell you how to get rid of the borders and it has mistakes, https://archived.seventhqueen.com/documentation/kleo
The demo page has icons that are coloured and the colours invert when hovered. It also has icons with no borders. I can’t get the colours to invert, I can’t get rid of borders on the icons, even with ‘border_icons=”no” set.
It is the same with nearly all short codes. NO PROPER DOCUMENTATION.
On you demo pages, you only need to paste the shortcode code underneath each section to show users and it would help SO MUCH. I am pulling my hair out here! This should be simple stuff.
Having to trawl through pages like this ( https://nooshtube.com/feature-items/ ) to try and work things out really isn’t acceptable. There are so many options that aren’t mentioned in your documentation. Please just paste the shortcode code under each item on your shortcode demo pages.
Please help and do this for me!
September 19, 2016 at 08:08 #136452Laura
ModeratorHello, we have a kb where you can check all documentation, https://archived.seventhqueen.com/kleo/
We are updating and adding new pages 🙂Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
September 19, 2016 at 10:18 #136468zzkamikazezz
ParticipantHi Laura
Thanks for teplying, but Im not finding anything there that explains all the parameters available for the shortcodes.
Could you please help with this query:
“When I use the kleo grid and featured item short codes I am always getting borders. The Features Items grid documentation here does not tell you how to get rid of the borders and it has mistakes, https://archived.seventhqueen.com/documentation/kleoThe demo page has icons that are coloured and the colours invert when hovered. It also has icons with no borders. I can’t get the colours to invert, I can’t get rid of borders on the icons, even with ‘border_icons=”no” set.”
And can I ask again, please can someone go throught the amazing shortcode demo pages and just add the code under each item to show the shortcode and parameters ised. It really is a simple task as all if the code is already there on the page!
I was already dipping into the k-elements plugin files on the weekend to try and understand the parameters and the accepted values, and I got stuck. But really I shouldnt need to be even trying to do this when all is needed is some simple improved documentation.
September 21, 2016 at 02:56 #136722Laura
ModeratorHello, do not worry i will make sure we update that documentation.
Meanwhile, let me know all changes you want, if you can send me a link, and i will give you css codes to use until we have it fixedHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
September 22, 2016 at 00:00 #136853zzkamikazezz
ParticipantHi, thanks Laura
If we could cover the following please.
Featured Items (http://seventhqueen.com/themes/kleo/feature-items):
1. How do you not have a border box with a left shadow. All your example has no border at all. Mine always end up with one: https://www.carshow.life/aaa-shortcode-test/
2. How do you have the icon so that it is coloured like some of the examples on demo page?
3. How do you have the circle border show all the time for the icon like some of the examples?
4. Is there a way so the icons do not animate when hovered?
5. How do you get the background to the text/box grey on some of the examplesIcon short code
1. Is it possible to show the icon with a circle border around it?
2. Is it possible to have the colours inverted, the icon white/background and the circle coloured?Tabs and Pills ( http://seventhqueen.com/themes/kleo/tabs-pills/ )
I can’t see anything about how to use these, so please could you cover off all the options here please for the examples on your page. Are they just using the visual composer ‘tabs’? When I use this it doesn’t look as good as those on your demo page and has a line added alone the top of the tabs for some reason.I think that is enough for now!
This page has exactly what I’m after, http://seventhqueen.com/themes/kleo/fancy-lists/ if the others could be like this it would save a lot of questions/confusion I think.
Regards
September 26, 2016 at 02:50 #137105Laura
ModeratorHello,
Featured Items (http://seventhqueen.com/themes/kleo/feature-items):
1. How do you not have a border box with a left shadow. All your example has no border at all. Mine always end up with one: https://www.carshow.life/aaa-shortcode-test/Do you have the elements inside a message element? Can you share admin credentials?
2. How do you have the icon so that it is coloured like some of the examples on demo page?
You can change the icon color when you add the element to visual composer
3. How do you have the circle border show all the time for the icon like some of the examples?
At the visual composer element you will see it
4. Is there a way so the icons do not animate when hovered?
Do you mean the border on hover?
5. How do you get the background to the text/box grey on some of the examples
By editing the element/row/columns background color
Icon short code
1. Is it possible to show the icon with a circle border around it?
Yes, at the icon element you can choose the style
2. Is it possible to have the colours inverted, the icon white/background and the circle coloured?
Check it out at the icon element, if not, you can do it with css let me know 🙂
Tabs and Pills ( http://seventhqueen.com/themes/kleo/tabs-pills/ )
I can’t see anything about how to use these, so please could you cover off all the options here please for the examples on your page. Are they just using the visual composer ‘tabs’? When I use this it doesn’t look as good as those on your demo page and has a line added alone the top of the tabs for some reason.
Type KLEO at visual composer search and you should see it, if not search for tabs, there is kleo tabs and normal tabs of visual composer Do you have K-Elements plugin installed?
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
September 26, 2016 at 12:14 #137150zzkamikazezz
ParticipantHi Laura
Regarding the box and border, no its not in a message element. I’ll share my log in details, that may be easier.
For the icons I am not using the visual composer ‘icon’ option for two reasons:
1. Your shortcodes for ‘featured items’ contain parameters for icons so I was inserting an icon that way:
[kleo_grid type=”3″ animation=”yes” style=”border-left:10px;”][kleo_feature_item title=”SMOOTH ANIMATIONS” icon=”carpistonscross” icon_size=”default“]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/kleo_feature_item][kleo_feature_item title=”EASY TO CUSTOMIZE” icon=”carthreecars” icon_size=”default”]It’s a breeze to customize anything on this template. We made the code clean and simple so you can tweak to your hearts content.[/kleo_feature_item][kleo_feature_item title=”FREE UPDATE & SUPPORT” icon=”umbrella” icon_size=”default”]Many great features are yet to come to this theme so be the first to know about.[/kleo_feature_item][/kleo_grid]2. I am using some custom icons, so these are not selectable in visual composer when using the icon element, so I have added the icons via the short code above and they appear fine
Am I not doing it correctly then? I would have thought I would need to add the icons as per point 1 above.
Regarding the tabs, I search in visual composer and do not see kleo tabs, just ‘tabs’ I have k elements installed and as you will see I have some other kleo shortcodes working. Would you mind taking a look for me?
I’ll do a separate reply with log on details.
Thank you
September 28, 2016 at 05:26 #137375Laura
ModeratorHello, will assign the ticket to a higher support level who can help and advise you in your query.
Thanks! ?Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionLaura Solanes - Graphic Designer and Web Designer
Please be patient as I try to answer each topic as fast as i can.
If you like the theme or the support you've received please consider leaving us a review on Themeforest!
Always happy to help you 🙂
September 28, 2016 at 18:22 #137461Radu
ModeratorHi,
How do you have added the custom icons ? anyway these cannot be loaded thru a VC element only if you will use html code element in that you will paste the icon code, from example :
COPY CODE<i class="icon-ICON_NAME"></i>If you cannot see all elements in Visual Composer please check if those are activated from wp-admin -> Visual Composer -> Role manager -> Elements

Cheers
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionOctober 4, 2016 at 00:25 #138019zzkamikazezz
ParticipantHi
I added the icons via your knowledge based article on how to add extra icons. Then I found I could use them if I entered the correct name. However this is getting us distracted.
I really don’t see this is getting anywhere. All I want to do is know how you created the demo shortcode pages I mentioned in the first post. This really is frustrating.
I have provided my log on details and also a link to a test page to show what I am seeing.
I get the annoying grey border and left shadow. Also I do not know how to flip the colours of the icons and also have the icon so it has a circle at all times, like on the demo page I have linked to many times now.Under my visual composer settings the elements are already se to ‘All’. I do not know why I do not see all the kleo elemts then.
I think this is the simplest of asks, but after a second ticket it is still not going any where. Please add under each example the shortcode on these pages and also the other shortcode pages: http://seventhqueen.com/themes/kleo/feature-items/
It is SO annoying having this theme, great examples of the in built shortcodes and then not being able to make full use of everything because elements are either not showing in visual composer or there is not documentation exaplaining the attributes that can be entered fully!!
Please review my ticket from the first post and look at the pages I link to on your demo shortcodes and my test page.
I’m not asking for custom coding or anything, JUST DOCUMENTATION on how to use these shortcodes to their full potential, otherwise some of them are pretty useless and I want to play around and see what works for my site.
Regards
October 4, 2016 at 17:18 #138131Radu
ModeratorHi,
I’ve understood your point, we will improve our documentation for shortcodes but if you have the backend and the front end you should be abe to figure out how the shortcodes work after you play few times with those…
The actual documentation for shortcodes it’s here : https://archived.seventhqueen.com/documentation/kleo#shortcodes
Some of them are useless you of course but this theme it’s multipurpose and can cover many niches.So, play more with the shortcodes to can figure out how they work and concomitant consult the shortcodes documentation
If you are not able to see all elements from VC even with all option in VC options, i recommend you do delete VC plugin and K-elements then go to wp-admin -> appearance -> install plguins and install them again, then de-activate all rest of the plugins except VC and K-elements and check again in VC options to have it to show all elements and check again.
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionOctober 17, 2016 at 06:39 #139846steve907
ParticipantI have basically given up on using your featured items. It will take me hours to figure out how to get it to look the way I want. How can you have it in your demo, show us a bunch of ways to make it work and then assume we can read your developers mind to make it ourselves.
Very poor documentation.
October 17, 2016 at 13:10 #139907zzkamikazezz
ParticipantThank you for replying, I had actually lost the will to reply myself.
This was my second thread on this, and like the first it is not resolved. Its pretty clear users are not finding the documentation adequate here. It has huge holes in it.
My first post in this thread with the questions, such as why do I get the grey borders still remain unanswered. Even with me leaving my log in details and a demo page showing my issue, no one took a detailed look for me.
Im still super annoyed about this, but no one is listening to the feedback, so what can I do. Please spend less time creating the slick demos and some more time sharing how to use these features fully.
October 18, 2016 at 18:50 #140090Radu
ModeratorHi again,
@zzkamikazezz so practically what you want to achieve ? you want to remove those borders ?I saw a lot of critics about the shortcodes documentation, as how I said we will improve the documentation but webmasters will play little with those they figure out how they works.
If you have find some bug or something provide entire shortcode list that you are using and a screenshot + text that explain that certain bug+behaviour then I will add it to bug list.
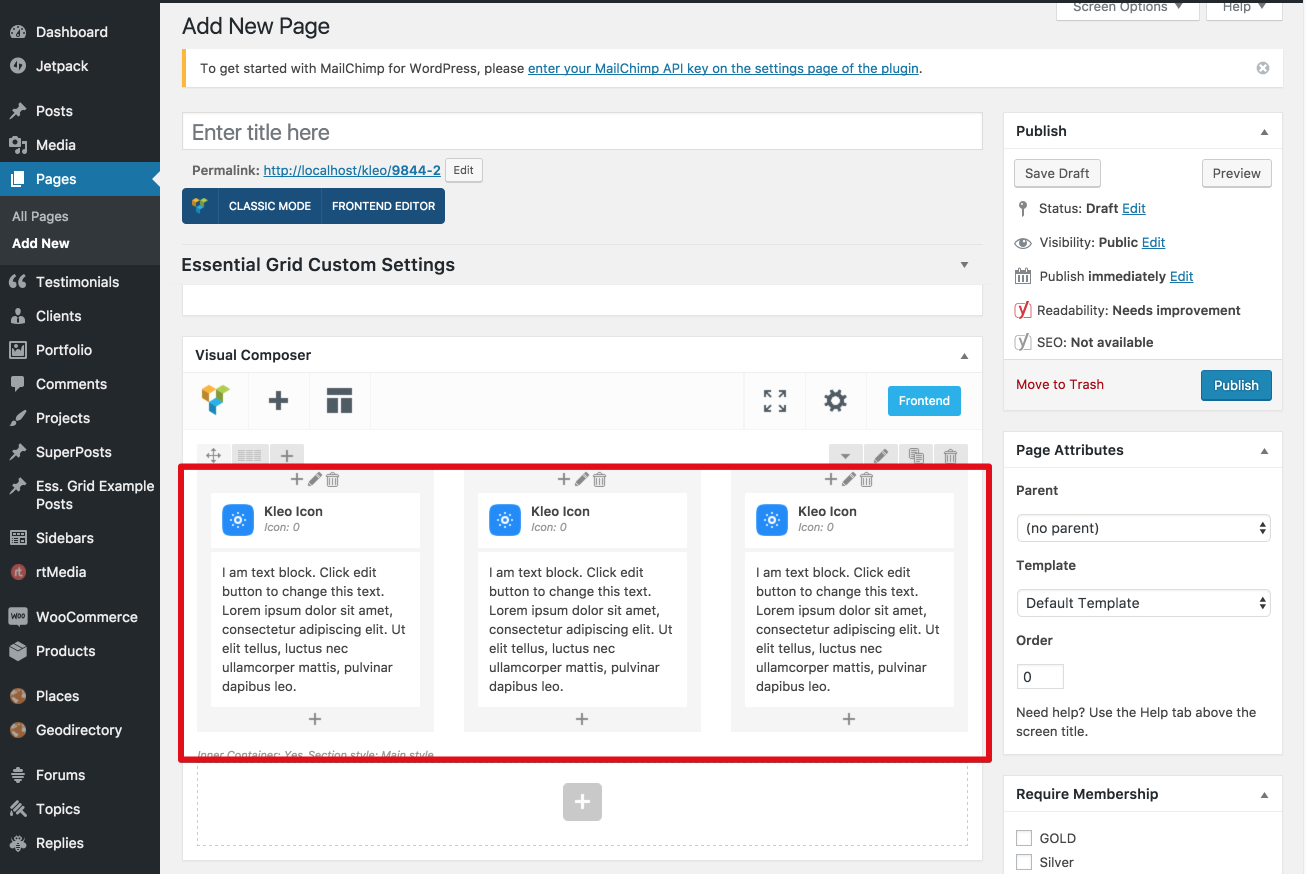
As alternative for the feature items you can use icons independently by the content using somthing like that :

R.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionOctober 27, 2016 at 00:30 #141554zzkamikazezz
ParticipantAnother good example tonight. How do I get a large button?
Like in the second row here:
http://seventhqueen.com/themes/kleo/buttons/Button Settings here don’t mention size as a parameter
https://archived.seventhqueen.com/documentation/kleoI tried ‘large’, ‘big’ and ‘2x’. No joy.
So I have to look here and see it is ‘lg’
https://nooshtube.com/buttons/Just another example of where the documentation is really lacking! No webmaster would know, they are humans too and don’t have all day to experiment.
October 27, 2016 at 19:41 #141702Radu
ModeratorYou can add larger buttons like this : https://drive.google.com/file/d/0Bxo5b6iHWRMwaVJUT19laVZZaWc/view
Follow the video
Cheers
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solution -
AuthorPosts
You must be logged in to reply to this topic.


