-
Author
-
January 9, 2019 at 09:35 #216221
bensegal770
Participantin mobile:
1. when i click on the register or login button, the modal not responsive.
2. in the member profile, the buttons not responsive.
in computer/mobile:
3. in the profile member, i don’t see the profile tags.
Attachments:
You must be logged in to view attached files.January 10, 2019 at 17:08 #216298Radu
ModeratorHi,
1. Add this css to wp-admin -> theme options -> styling options -> quick css
COPY CODE.rtl .reveal-modal { margin-right: -150px !important; }2.
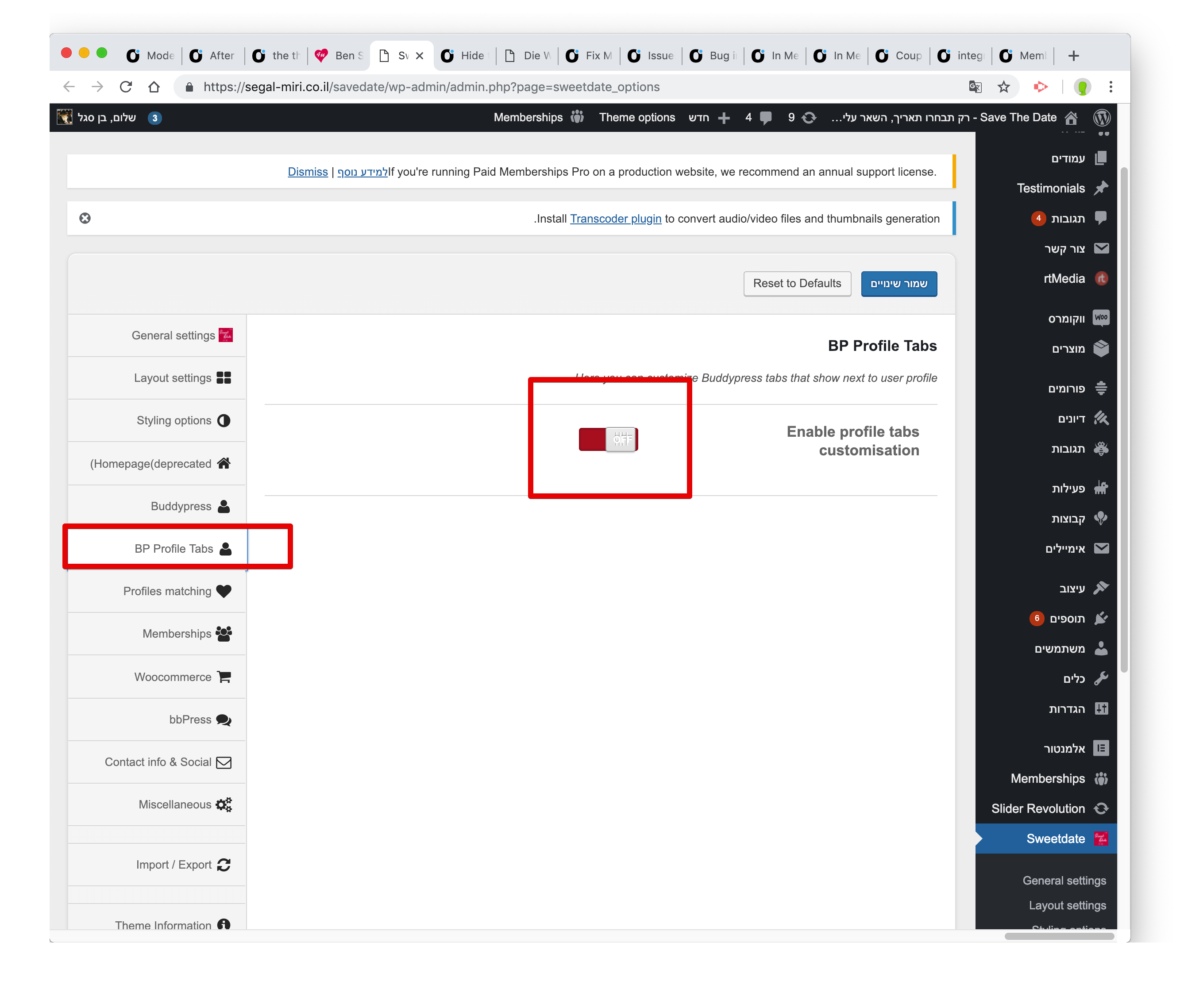
COPY CODE.rtl.bp-user div#item-buttons { text-align: -webkit-left; float: left; } .rtl.bp-user .two.columns.pull-two { padding: 0; } .rtl.bp-user div#friendship-button-6 { padding:0 !important; margin-left:0 !important; margin-bottom:5px !important }3. Check in theme option Bp profile tabs -> set ON

Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJanuary 15, 2019 at 10:04 #216593bensegal770
Participantthank you!
the responsive is good, but the profile tabs not work.
when i click in the button:Attachments:
You must be logged in to view attached files.January 15, 2019 at 10:08 #216596bensegal770
Participantok now is good.
in the profile member, how i can put the buttons in center?
Attachments:
You must be logged in to view attached files.January 16, 2019 at 14:21 #216670Radu
ModeratorHi,
Make sure to have latest theme update for profile fields issue, also try to switch all things off just to test plugins and child theme and leave only the parent theme activated (latest version) it should works since on my local install and rest of the works. Let me know!
For the centering buttons on mobile use the next css
COPY CODE@media(max-width:940px) { .rtl .two.columns.pull-two { left: 0 !important; } .rtl.bp-user div#item-buttons { float: none; text-align: -webkit-center; } }Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solution -
AuthorPosts
You must be logged in to reply to this topic.


