Forum Replies Created
-
Author
-
internetservice
Participantyes thanks, the sweetdate search now working wonderfully.
great support from you guys.
internetservice
Participantwell yes, I put that shortcode because I need to put the buddypress search on the front page due to sweetdate custom search on the front page isn’t working. now I need 2 things here. either sweetdate search custom on the frontpage able to work correctly or I put the shortcode in place after I had deactivated the search custom by sweetdate.
either way I need functional search on the front page.
previous tech support told me sweetdate custom search isn’t working because of conflict with a certain plugin, but he didn’t tell me what plugins caused it. so that’s why I need this search problem to be resolved.
internetservice
Participantcan you do that for me? deactivating the plugin one by one and tell me which plugin is the culprit?
because I already did that by only leaving the core buddypress plugin and yet the search form still not working.
internetservice
Participantand also if it’s not too much to ask, the higher level support may also find out what causes the sweetdate frontpage search to not work correctly? because I still didn’t know what plugin causes it to not working as expected
internetservice
ParticipantI had deactivated the search form made by sweetdate but I am having troubled placing
[bps_display form=1166]
that display form in the search section that sweetdate form used to be. so are there any way to place the BuddyPress search on the front page side? beside slider revolution location.
internetservice
Participantand where I should put the short code? and what is the buddypress search shortcode? and which file I should change?
I think this would be a better solutioninternetservice
ParticipantI did have many plugins at the site but many of them were deactivated because I did have issues with them in the past. I think the correct way would be to just put BuddyPress search field on the front page instead, rather than using the search form provided by sweetdate.
internetservice
Participantokay I can do that though. but why can’t I just put buddypress search field on the frontpage instead? I mean they both act the same right?
internetservice
Participantyes, I had replaced the API key in sweetdate from themeforest with the new API key that I generated there.
so I hope it works out alright.
internetservice
ParticipantTo easily update the theme using Envato update plugin you must go to WP-admin -> Sweetdate -> Miscellaneous and enter your Envato username and API Key. After you have saved the settings you will receive update automatically.
I already put the envato username and API key there so I guess the update process must work. so anyway why did the sweetdate custom search isn’t working? can’t I just change the frontpage search to use buddypress search plugin instead?
internetservice
Participantyes, I already did both of those things already. you guys really give great support for this theme.
internetservice
Participantyes I just realized that advanced search button is hidden, I just had to change the background color to notice the button.
thanks though, it solved now.
internetservice
Participantyes, now I understand. some plugins turn out need to be translated manually using loco translate.
thanks thoughinternetservice
ParticipantI think I had solved this. there’s a plugin conflict with display widgets plugin. you can close this ticket
thanks
internetservice
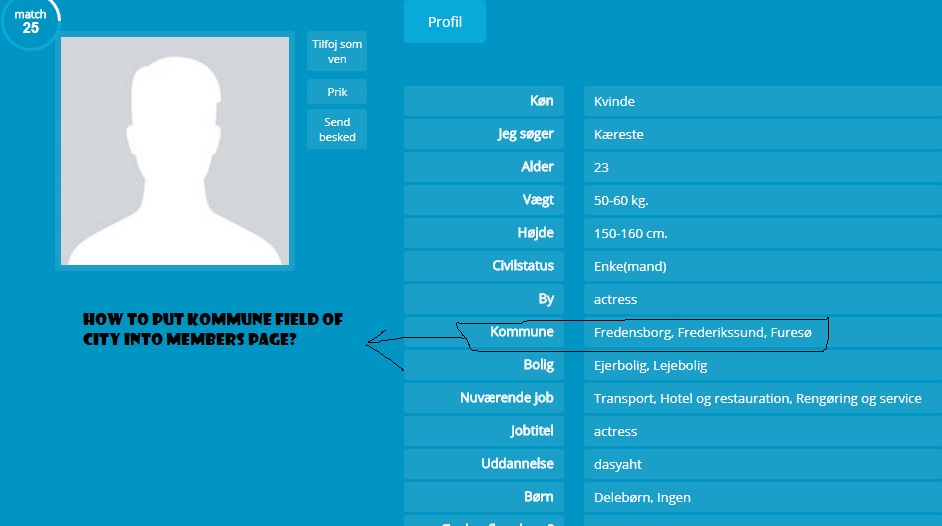
ParticipantI did see kommune data when I am visiting another user profile like this screenshot

but how can I also pull that info and put it in members page?
any idea?
internetservice
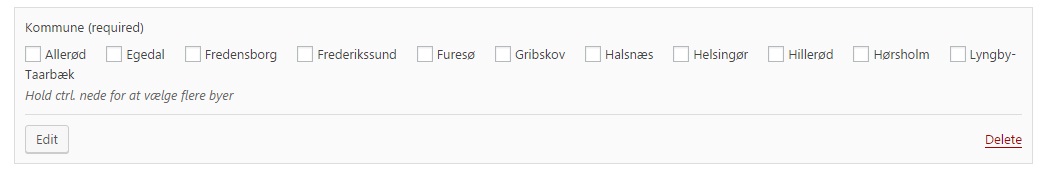
ParticipantI still don’t understand what you mean. I already found the column of city named Kommune like below screenshot.

but how can I put it in the members page as an info? I still didn’t know where is the html page for members?
internetservice
Participantso anyway I had solved the år problem by adding this CSS code below.
COPY CODE.date:after { content: " år"; }quite good right? 🙂
so now my next question is how to add city info below the age? what’s the field name for the city to be displayed? after I had the year info then I’d like to add city info also.
internetservice
Participantwhat did you mean? I still don’t understand?
did you mean I change this code
$kleo_config[‘bp_members_details_field’] = ‘About me’;
into age?
$kleo_config[‘bp_members_details_field’] = ‘age’;
internetservice
Participantbut I think I had fixed it though, installing the plugin did work. just take some time to finish.
thanksinternetservice
Participantyes I did install the plugin. but after I hit save nothing is happening. how to run it though? it look like this
but I am still trying to find out where did the http calls were made though? did the css files still uses http although I had change the url into https? where is the code that called the images using http located? can you tell me so I can change it?
internetservice
Participantyes, I did add this code in functions.php
COPY CODE//members page fields add_action('after_setup_theme','kleo_my_member_data'); function kleo_my_member_data() { global $kleo_config; //this is the details field, right now it take the "About me" field content $kleo_config['bp_members_details_field'] = 'About me'; //this display the fields under the name, eq: 36 / Woman / Divorced / Berlin. Modify with the names of the fields you want to appear there $kleo_config['bp_members_loop_meta'] = array( 'år', 'I am a', 'Marital status', 'City' ); }but the members account page info still not changing. the problem is that the word that I am putting is år. and that Danish letter of å can’t be parsed in PHP. but I think I should put år in HTML page as PHP can’t parse that unique letter in danish. what is the HTML file for https://www.dnsj.dk/medlemmer/ though? any idea?
July 5, 2017 at 13:58 in reply to: how to redirect non-paid member away from buddypress component? #166354internetservice
Participantbtw I had solved this problem by using this code.
COPY CODEif( !current_user_can( 'manage_options) ){ if( !pmpro_hasMembershipLevel() ){ return; } }so you can close this ticket.
thanksinternetservice
Participantyes, thank you. it looks much better now. but I need to add år (years) to the number below the picture so the user will know it’s an age number. where can I put år to the number beside it?
år means year in Danish
such as 30 år
July 4, 2017 at 18:27 in reply to: how to redirect non-paid member away from buddypress component? #166282internetservice
Participantyes, thank you for your help. actually, I had solved it though by joining in the pmpro forum. and by using this code below.
COPY CODEif ( pmpro_hasMembershipLevel() ) { //if the user has a membership level or an admin, show the 'add friend button'. return $button; }but the code above will hide the button for free users and administrator. so paying members will be able to see the button but it seems that administrator will be imposed the same restrictions as a free user in which the button won’t show up.
so my question is what is the code function that will allow administrator to have the same rights as those paying membership?
any idea?
internetservice
ParticipantYes please do that. Without the name would be fine. So long as there’s pictures there and is compacted. 🙂
internetservice
Participantno, I don’t need the name to show. only the username. the name needs to be hidden so the user can’t search another user on Facebook and they’ll be forced to communicate in my site.
because username can’t really be used to search people on Facebook. that’s why I hid the full name while the username can be shown to another user.
internetservice
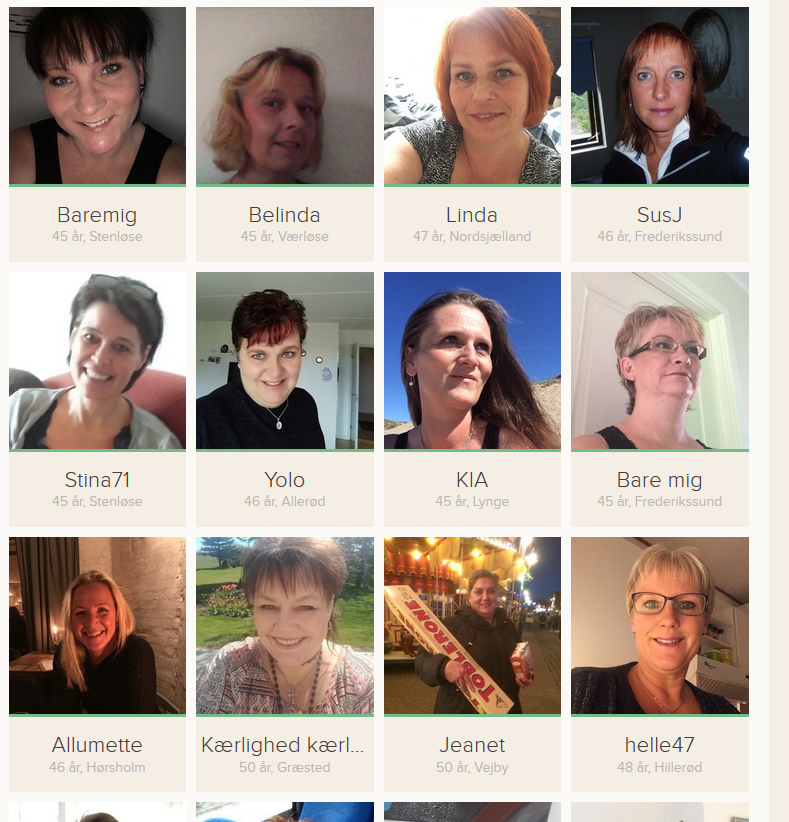
Participantbut I also wanted to make member account to be like below picture. with the photo and their username below it.

how can I change into that? I am guessing it uses css right?
internetservice
Participantyes can you also remove the white body below the age? I just need the picture to shows so it’ll be much more interactive and compact.
internetservice
Participantyes you’re right. I had disable rt media and the submit button appear.
thanks for the help then.
-
AuthorPosts


