Forum Replies Created
-
Author
-
April 7, 2015 at 19:27 in reply to: insert login box on a page and rearrange profile menu tabs #53532
sharmstr
ModeratorAssuming you’re using the fullwidth page, you can create a sidebar with only the login form on it. Then use the widgetised sidebar shortcode in VC to add it to your homepage.
You can use this to rearrange profile tabs
COPY CODEfunction my_change_profile_tab_order() { global $bp; $bp->bp_nav['settings']['position'] = 10; $bp->bp_nav['activity']['position'] = 20; $bp->bp_nav['friends']['position'] = 30; $bp->bp_nav['groups']['position'] = 40; $bp->bp_nav['blogs']['position'] = 50; $bp->bp_nav['messages']['position'] = 60; $bp->bp_nav['profile']['position'] = 70; } add_action( 'bp_setup_nav', 'my_change_profile_tab_order', 999 );Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorIf your site is free, why are you using PM Pro?
COPY CODEspan.label.radius.pmpro_label { display: none; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorJust a quick udpate. The above code will not work if you have changed the slug to something other than Portfolio. To work in all cases, please use this code
COPY CODEadd_action('init', 'kleo_add_portfolio_comments_support'); function kleo_add_portfolio_comments_support() { add_post_type_support( 'portfolio', 'comments' ); }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorI just added it to the next update. Now when you select it, you will get this to start
COPY CODE[kleo_feature_item title="" icon="" icon_size="default|big" icon_position="left|center" ]Text[/kleo_feature_item]Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorYou dont have enough parameters in the shortcode. Not your fault since its not clear. The best thing to do would be to start a new page and use Visual Composer to look at all of the options of the shortcode.
COPY CODE[kleo_feature_item icon_size="default" title="My Title" icon="ajust"]This is a feature[/kleo_feature_item]Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
Attachments:
You must be logged in to view attached files.sharmstr
ModeratorTry this
COPY CODE.search-results .post-meta { display: none; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorIts the larger font size that’s screwing it up. Try this in your child css
COPY CODE.pagination-sticky .outter-title { font-size: 13px; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorPut a space only in the navigation label for Live Notification. That will get you close. But you need to remember to put the space back before every menu save.
Then put this in your child or quick css
COPY CODE.kleo-menu.kleo-notifications-nav.kleo-toggle-menu { margin-left: -22px; }Anything beyond that will you’ll have to code yourself.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorWhen not logged in, the image is centered and there is no margin right. So, no, I cant see it 🙂
You could try this
COPY CODE#item-header-avatar .avatar { margin-right: -10px; }or this
COPY CODE#item-header-avatar .avatar { margin-right: 0 !important; }Hopefully the second one works because as I said, it doesnt appear to be happening unless you are logged in.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
Attachments:
You must be logged in to view attached files.sharmstr
ModeratorPut this css on the page using vc
COPY CODE.tp-static-layers { z-index: 50; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorAhhh. Sorry. Use this instead
COPY CODE.bp-user #header { display: none; }Let me know if it hides it where it shouldn’t.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorTry this
COPY CODE.is-user-profile #header { display: none; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorI think this needs to be said and isnt necessarily directed at @sagittariusstar.
Its important to understand a few things
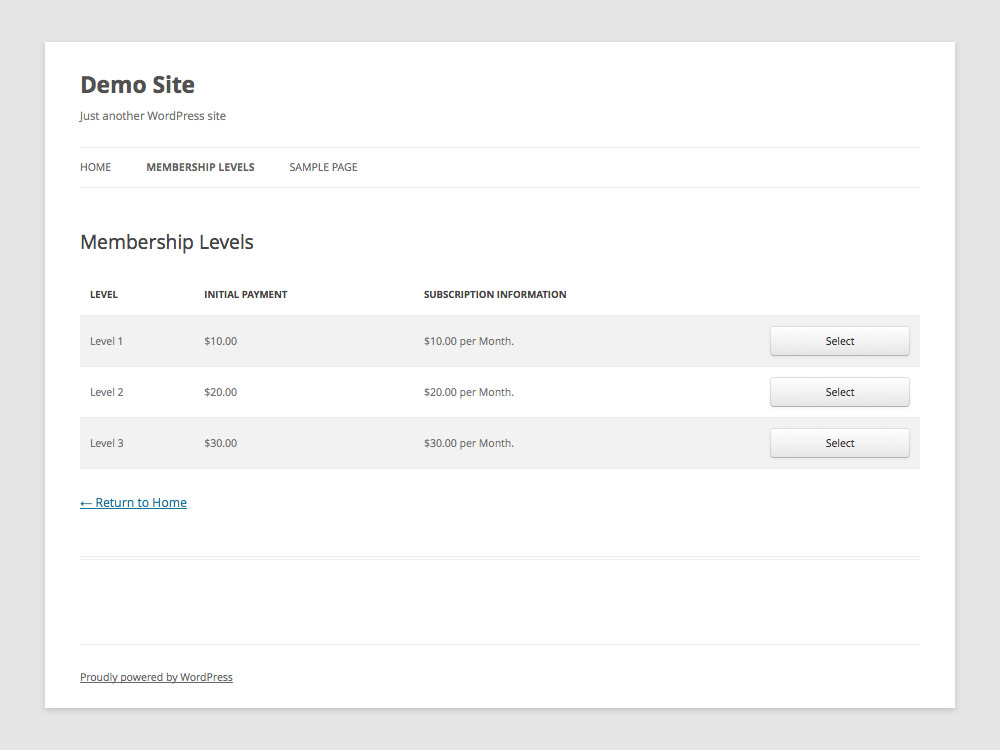
1 – By default the PM Pro levels page looks like this

2 – PM Pro is for paid content, not services. The example image that’s been posted to this forum a few times (like above) doesnt really apply.
3 – By default PM Pro does not do any Buddypress blocking.
The 7th queen team added Buddypress blocking and also thought it would be cool to add some details about what access a level has to the buddypress components onto the levels page. Again, none of that comes standard with PM Pro.
As you have seen in the other thread, a request has already been made to have an easy way of controlling what is displayed on the levels page, thereby making it easier to add service descriptions/items.
I suppose the point I’m trying to make is the 7th Queen team hasn’t crippled PM Pro. They have enhanced it as far as Buddypress is concerned and probably will enhance it in others areas in the future.
With all of that said, put this in your child’s functions.php file and edit the level names and feature descriptions to suit your needs.
COPY CODEadd_action('kleo_pmpro_after_membership_table_items','my_additional_level_features'); function my_additional_level_features ( $level ) { if ( $level->name == 'Basic' ) { echo '<li class="list-group-item">4 New Basic Pages</li>'; echo '<li class="list-group-item">10 MySql Databases</li>'; echo '<li class="list-group-item">2 TB Bandwidth</li>'; } if ( $level->name == 'Standard' ) { echo '<li class="list-group-item">10 New Basic Pages</li>'; echo '<li class="list-group-item">25 MySql Databases</li>'; echo '<li class="list-group-item">6 TB Bandwidth</li>'; } }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
Attachments:
You must be logged in to view attached files.sharmstr
ModeratorScratch what I said earlier. Put this in your childs function file
COPY CODEadd_filter('kleo_fb_register_redirect','my_fb_reg_redirect'); function my_fb_reg_redirect() { return ' http://framevents.com/test/'; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorYou can try editing /wp-content/themes/kleo/kleo-framework/lib/function-facebook-login.php. Look around line 253. You’ll see
COPY CODE$redirect = apply_filters('kleo_fb_register_redirect', bp_core_get_user_domain( $user_ID ) . 'profile/edit/group/1/?fb=registered', $user_ID );Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
April 2, 2015 at 16:39 in reply to: member caroussel display in 150 px instead of thumb resolution, pagebuilder #52849sharmstr
ModeratorYou can change those in the settings. See attached. The resulting shortcode would be
COPY CODE[kleo_bp_members_carousel type="active" number="12" min_items="1" max_items="6" image_size="full" rounded="rounded" item_width="150" online="show"]Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
Attachments:
You must be logged in to view attached files.sharmstr
ModeratorThat options allows you to use VC when creating your post (CPT). It doesnt have anything to do with that list, as you’ve discovered.
The funny thing is that I can see the kleo CPTS (portfolios, testimonials and clients) in the list. I wonder if it has something to do with how you set up the CPT. Maybe you needed to set something. Take a look at the arguments used when kleo sets up the client post type. Specifically ‘publicly_queryable’ => true. Maybe that will help?
COPY CODE$args = array( 'labels' => $this->get_labels( 'clients', $this->labels['clients']['singular'], $this->labels['clients']['plural'], $this->labels['clients']['menu'] ), 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => TRUE, 'menu_icon' => 'dashicons-businessman', 'query_var' => true, 'rewrite' => array( 'slug' => esc_attr( apply_filters( 'kleo_clients_slug', 'clients' ) )), 'has_archive' => true, 'hierarchical' => false, 'menu_position' => 20, // Below "Pages" 'supports' => array( 'title', 'thumbnail' ) );Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorThat’s the query for the member navigation (next / previous)
Put this in your childs function.php file to disable it .
COPY CODEfunction bp_next_profile($current_id) { return; } function bp_prev_profile($current_id) { return; }And this in your child css
COPY CODE.pagination-sticky { display: none; }And see if it helps. I’m guessing the query is slow/large because of the amount of members you have.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorNot all fonts are loaded to save on load times. The easiest thing to do is go into theme options > fonts and set H6 to Rock Salt. By default H6 isn’t used in the theme. That will load the rock salt font for you. Then in Theme Options > General Settings > Quick CSS, add this
COPY CODE#menu-main { font-family: Rock Salt !important; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorThey are font icons. So depending on what they named the shop tab, you’d add css to give it an icon. I did it like this
COPY CODE#buddypress div#item-nav ul #orders-personal-li a::before { content: "\e87e"; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorI think I was smoking something earlier. I just tested this and this seems to be whats works
COPY CODE\[[^\]]*\]COPY CODE\[[^\]]*\]Just change the limit.
But keep in mind that it initially gets the standard WP excerpt which is limited to 50 words by default.
If it were me, I’d just do this
COPY CODEfunction kleo_excerpt( $limit = 10, $chars = true ) { return strip_tags( get_the_excerpt() ); }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorHmmm. When saving an address it DOES take you back to the profile. See attached.
1 – Open up /kleo/lib/plugin-woocommerce/config.php. Search for
COPY CODEwc_get_template( 'myaccount/my-orders.php', array( 'order_count' => 'all' ) );and change it to
COPY CODEwc_get_template( 'myaccount/my-orders.php', array( 'order_count' => $order_count ) );I’ll make sure its fixed in the next update.
2 – It doesnt load custom template files. It uses buddypress screen functions to build the screen (section) then calls out
COPY CODEwc_get_template( 'myaccount/my-orders.php', array( 'order_count' => $order_count ) );That’s how Woo does it. Take a look at /plugins/woocommerce/templates/myaccount/my-account.php
3 – Personally I’d use webhooks. I didnt develop Kleo so maybe they feel differently, but I doubt it. I’ve notified the devs of this topic.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
Attachments:
You must be logged in to view attached files.sharmstr
ModeratorI’m willing to get you started, but asking us to code everything for you is beyond the scope of support here. If you dont understand css, you should hire someone who does.
COPY CODEbody.buddypress.is-user-profile div#item-header { text-align: right; }The icons are just fonts so this might work
COPY CODEbody.buddypress.is-user-profile div#item-header i { font-size: 20px; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorYou can hide the button with this css
COPY CODE.generic-button.group-button.private { display: none !important; }None of the other stuff is handled by Kleo. You’d be better off asking over on the Buddypress forum. https://buddypress.org/support/
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorKleo has its own function for excerpts. Copy the function into your child theme functions.php file and edit as necessary.
COPY CODE\[[^\]]*\]By default, Kleo will limit the characters to 50 or the words to 20. I’ve changed the characters to 100 above. If you want to increase that, change the ‘100’ in two places to whatever you want. If you want to change it to words, set $chars = false and change $limit = *how many words you want*
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorIts shouldn’t be oval, it should be round. To remove the border
COPY CODEbody.is-user-profile #item-header-avatar { border: 0; }You can apply css to the #item-header-avatar div to move it.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
Moderatorput the .single-item.groups css selector before all your css changes.
example
COPY CODE.single-item.groups #main-container { background-color: green; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorDepends on how you hid it. If you hide the entire dl, then you wont have the gap. For example, lets say I had a field named ‘privacy’. The dl class should be field_privacy. I’d put this in my css to hide it and it will move everything below it up.
COPY CODE.profile .field_privacy { display: none; }I put .profile before it to ensure it wont hide it in other areas of the site.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorThe only difference between .container and .container-full is the max-width and the padding. So, setting .container to 100% width with 0 padding is the same.
COPY CODE.article-content .container { max-width: 100%; padding: 0 !important; }I added .article-content to isolate just the top section.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorAgain, its hard to tell you exactly what to do without seeing the page (CPT) in question. You can probably use css.
.container { max-width: 100% !important; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorYou can copy the function into your childs functions.php file and edit the button url
COPY CODEfunction kleo_woo_get_mini_cart( $just_inner = false ) { global $woocommerce; $cart_output = ""; $cart_total = $woocommerce->cart->get_cart_total(); $cart_count = $woocommerce->cart->cart_contents_count; $cart_count_text = kleo_product_items_text($cart_count); $cart_has_items = ''; if ($cart_count != "0") { $cart_has_items = ' has-products'; } if ( ! $just_inner ) { $cart_output .= '<li class="menu-item kleo-toggle-menu shop-drop">' . '<a>cart->get_cart_url().'" title="'.__("View Cart", "woocommerce").'" style="line-height: normal;">' . '<span class="cart-items' . $cart_has_items . '"><i class="icon icon-basket-full-alt"></i> '; if ( $cart_count != "0" ) { $cart_output .= "<span class='kleo-notifications new-alert'>" . $cart_count . "</span>"; } $cart_output .= '</span> <span class="caret"></span>' . '</a>' . '<ul class="kleo-toggle-submenu">'; } $cart_output .= '<li>' . '<div class="kleo-minicart">'; if ( $cart_count != "0" ) { $cart_output .= '<div class="minicart-header">'.$cart_count_text.' '.__('in the shopping cart', 'kleo_framework').'</div>'; $cart_output .= '<div class="minicart-contents">'; foreach ($woocommerce->cart->cart_contents as $cart_item_key => $cart_item) { $cart_product = $cart_item['data']; $product_title = $cart_product->get_title(); $product_short_title = (strlen($product_title) > 25) ? substr($product_title, 0, 22) . '...' : $product_title; if ($cart_product->exists() && $cart_item['quantity']>0) { $cart_output .= '<div class="cart-product clearfix">'; $cart_output .= '<figure><a href="'.get_permalink($cart_item['product_id']).'">'.$cart_product->get_image().'</a></figure>'; $cart_output .= '<div class="cart-product-details">'; $cart_output .= '<div class="cart-product-title"><a href="'.get_permalink($cart_item['product_id']).'">' . apply_filters('woocommerce_cart_widget_product_title', $product_short_title, $cart_product) . '</a></div>'; $cart_output .= '<div class="cart-product-price">' . __("Price", "woocommerce") . ' ' . woocommerce_price($cart_product->get_price()) . '</div>'; $cart_output .= '<div class="cart-product-quantity">' . __('Quantity', 'woocommerce') . ' ' . $cart_item['quantity'] . '</div>'; $cart_output .= '</div>'; $cart_output .= kleo_woo_get_quickview_button( $cart_item['product_id'], false ); $cart_output .= apply_filters( 'woocommerce_cart_item_remove_link', sprintf('<a href="%s" title="%s">×</a>', esc_url( $woocommerce->cart->get_remove_url( $cart_item_key ) ), __('Remove this item', 'woocommerce') ), $cart_item_key ); $cart_output .= '</div>'; } } $cart_output .= '</div>'; $cart_output .= '<div class="minicart-total-checkout">' . __( 'Cart Subtotal', 'woocommerce' ) . ' ' . $cart_total . '</div>'; $cart_output .= '<div class="minicart-buttons">'; if ( version_compare( WOOCOMMERCE_VERSION, "2.1.0" ) >= 0 ) { $cart_url = apply_filters( 'woocommerce_get_checkout_url', WC()->cart->get_cart_url() ); $checkout_url = apply_filters( 'woocommerce_get_checkout_url', WC()->cart->get_checkout_url() ); $cart_output .= '<a href="'.esc_url( $cart_url ).'"><span class="text">'. __('View Cart', 'woocommerce').'</span></a>'; $cart_output .= '<a href="'.esc_url( $checkout_url ).'"><span class="text">'.__('Proceed to Checkout', 'woocommerce').'</span></a>'; } else { $cart_output .= '<a>cart->get_cart_url() ).'"><span class="text">'. __('View Cart', 'woocommerce').'</span></a>'; $cart_output .= '<a>cart->get_checkout_url() ).'"><span class="text">'.__( 'Proceed to Checkout', 'woocommerce' ).'</span></a>'; } $cart_output .= '</div>'; } else { $cart_output .= '<div class="minicart-header">' . __('Your shopping bag is empty.','kleo_framework') . '</div>'; $shop_page_url = ""; if ( version_compare( WOOCOMMERCE_VERSION, "2.1.0" ) >= 0 ) { $shop_page_url = get_permalink( wc_get_page_id( 'shop' ) ); } else { $shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) ); } $cart_output .= '<div class="minicart-buttons">'; $cart_output .= '<a href="'.esc_url( $shop_page_url ).'"><span class="text">'.__('Go to the shop', 'kleo_framework').'</span></a>'; $cart_output .= '</div>'; } $cart_output .= '</div>' . '</li>'; if ( ! $just_inner ) { $cart_output .= '</ul>' . '</li>'; } return $cart_output;But, if it were me, I’d copy the stylish woo page code into the shop page so that my shops home page was the stylish woo page.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorYou can use css. Put this in quick css and adjust as needed
COPY CODE.groups #item-header-content p { font-size: 20px; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
March 27, 2015 at 21:34 in reply to: Hide "Create a Group" link for certain membership levels #51886sharmstr
ModeratorHere’s some pseudo code that’s off the top of my head, so not guaranteed to work but should give you an idea on how to do it.
COPY CODEadd_filter( 'bp_get_group_create_nav_item ', 'can_create_group' ); function can_create_group() { if !pmpro_hasMembershipLevel() { return; } $create_group_button = bp_get_group_create_button(); // Make sure the button is available if ( empty( $create_group_button ) ) { return; } $output = '<li id="group-create-nav">' . $create_group_button . '</li>'; return $output; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
March 27, 2015 at 21:14 in reply to: how to add a picture on the top of the register.php page ? #51884sharmstr
ModeratorDepends on where you want to add it. You can use the code I gave you yesterday(?) and just add in a echo statement above the do_shortcode line
COPY CODEecho "<img src='pathtoyourimage' />";Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorWith css
COPY CODE.bbp-author-role { display: none; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
March 27, 2015 at 14:29 in reply to: showing Login widget on register page before register form #51809sharmstr
ModeratorIf there is a shortcode for clean talk, you can inject it at the top of the register form like this
COPY CODEadd_action('bp_before_register_page','add_social_login'); function add_social_login() { do_shortcode(**put your shortcode here **); }If that doesnt put it exactly where you want, then you can copy /kleo/buddypress/members/register.php to your child theme and add your shortcode where you want.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
Moderator2 Things. Use bp_get_member_profile_data instead: substr(bp_get_member_profile_data( ‘field=Gesuchstext’ ),0,100);
Also, instead of editing the php files, just inject it.
COPY CODEadd_action('bp_directory_members_item','add_member_fields'); function add_member_fields() { echo '<div class="update">'; echo 'Aus: '; echo bp_member_profile_data('field=Stadt'); echo ' ('; echo bp_member_profile_data('field=Bundesland'); echo ') '; echo '<br>'; echo 'Rolle: '; echo bp_member_profile_data('field=Rolle'); echo '</div>'; echo '<hr>'; echo '<div class="ellipsis">'; echo substr(bp_get_member_profile_data( 'field=Gesuchstext' ),0,100); echo '</div>'; echo '<!--end member-inner-list-->'; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
Moderatortry this
COPY CODE#buddypress div.item-list-tabs#subnav ul li a { color: #000; } #buddypress #groups-list li div.meta { color: #000; }Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
sharmstr
ModeratorKleo already loads Magnific Popup. Add a button to your slider with a link to the video and the popup-youtube class
COPY CODE<a href='http://www.youtube.com/watch?v=0O2aH4XLbto'>Red Button</a>In Theme options > General Settings > Js add the Magnific Popup code that will trigger the modal
COPY CODE<script type="text/javascript"> jQuery(document).ready(function() { jQuery('.popup-youtube').magnificPopup({ disableOn: 700, type: 'iframe', mainClass: 'mfp-fade', removalDelay: 160, preloader: false, fixedContentPos: false }); }); </script>You can change the popup attributes to your requirements. Here’s a reference http://dimsemenov.com/plugins/magnific-popup/
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionThis support site is not about custom work. If you need custom development please contact cornel@seventhqueen.com
Attachments:
You must be logged in to view attached files. -
AuthorPosts


