Forum Replies Created
-
Author
-
Radu
ModeratorHi,
Not sure if this functionality it’s ready, i will look for a quick solution to make something similar but not sure i will let you know those days.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
For the profile fields width thing here’s the css that controls the width
COPY CODE#buddypress div.profile .dl-horizontal dt { width: 35%; } #buddypress div.profile .dl-horizontal dd { width: 64%; margin-left:38%; }Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Try those frist approach steps.
1. Try to update theme and related plugins and then check again.
2. Try to switch off child theme and check again.
3. Try to switch off child theme and rest of the plugins excepting events calendar pro and check.
I see also some js errors on the page from revslider

Check for rev slider and rest plugins updates under wp-admin -> appearance -> install plugins.
Let me know
cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionNovember 7, 2018 at 13:52 in reply to: Some translateable strings in single.phph (Members Single Message) are ignored #213011Radu
ModeratorHi,
Please replace this file content : wp-content/themes/kleo/buddypress/members/single/messages/single.php
with the content of this one : https://pastebin.com/raw/L2Nnt3JJ
Let me know, they should be ok now
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
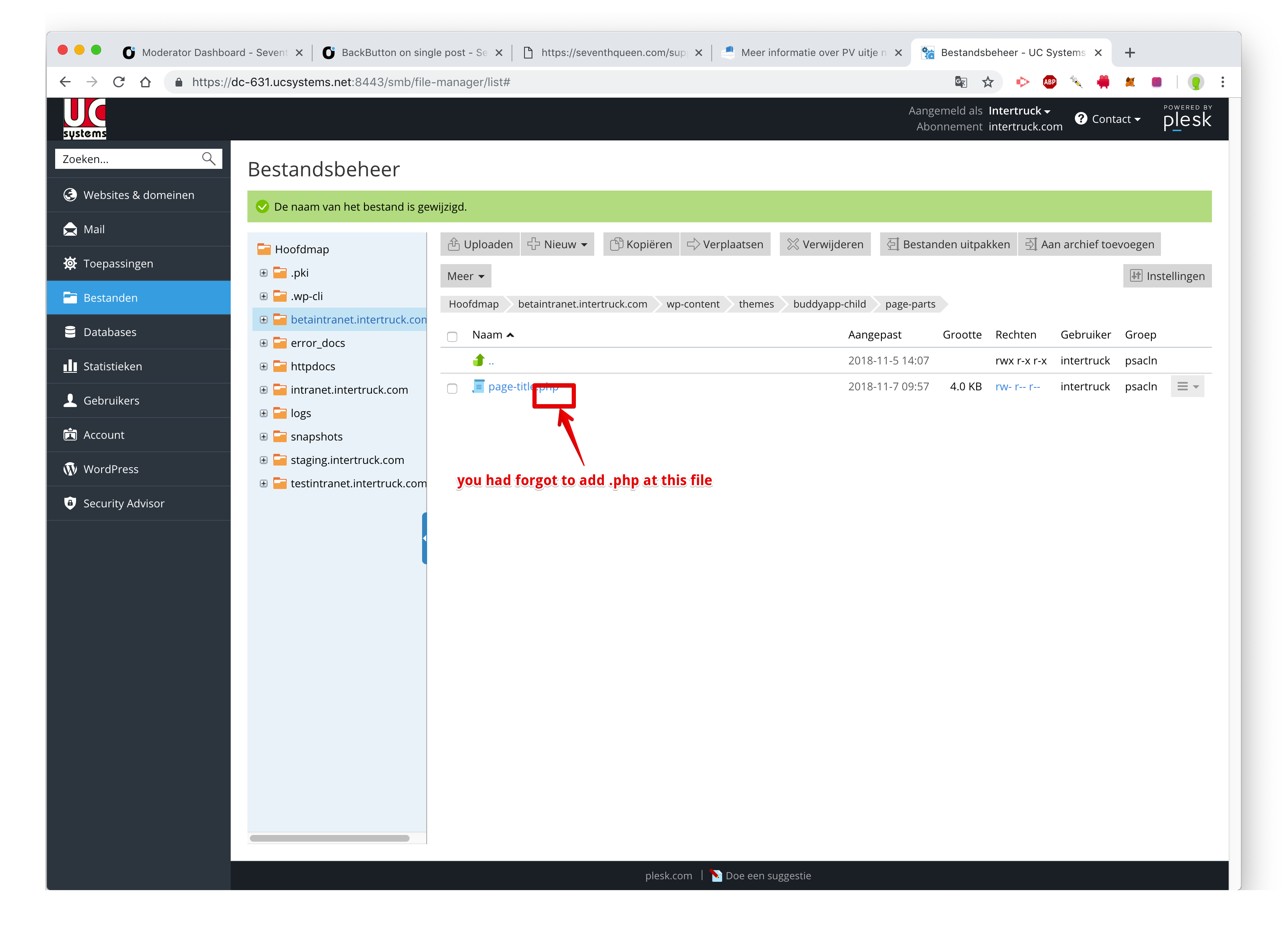
ModeratorHi,
You had forgot to add .php to the file, nto sure how

Now the button it’s there
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionNovember 7, 2018 at 13:45 in reply to: Profile Picture and Activity/Profile/Notifications/Messages/Friends/Groups/Forums/Media/Settings change size #213009Radu
ModeratorHi,
This it’s not changing navigation, this will make some space between img and avatar wrapper and it will make the avatar smaller.
COPY CODE.buddypress div#item-header img.avatar { padding:20px; }Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Sorry for that, i’ve misunderstood… sorry..
There it’s no option for that. That can be developer custom by a developer.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
I cannot find a quick and reliable way to achieve that. most sure with the help of a developer you will be able to do that.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionNovember 6, 2018 at 19:11 in reply to: upload original default version of the home page template #212987Radu
ModeratorNot marked as solutionRadu
ModeratorHi,
Yes, can you provide page url where that happens please ? also an account if it’s needed to can see the images.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorOk, try to switch all of them at once then see if that continue to be shown or not, in this way you can easily find if it’s related to the plugins or to the theme.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorJust look for the highlighted option

And choose also restrict for “not members, not logged in”, the unchecked option will be the allowed.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
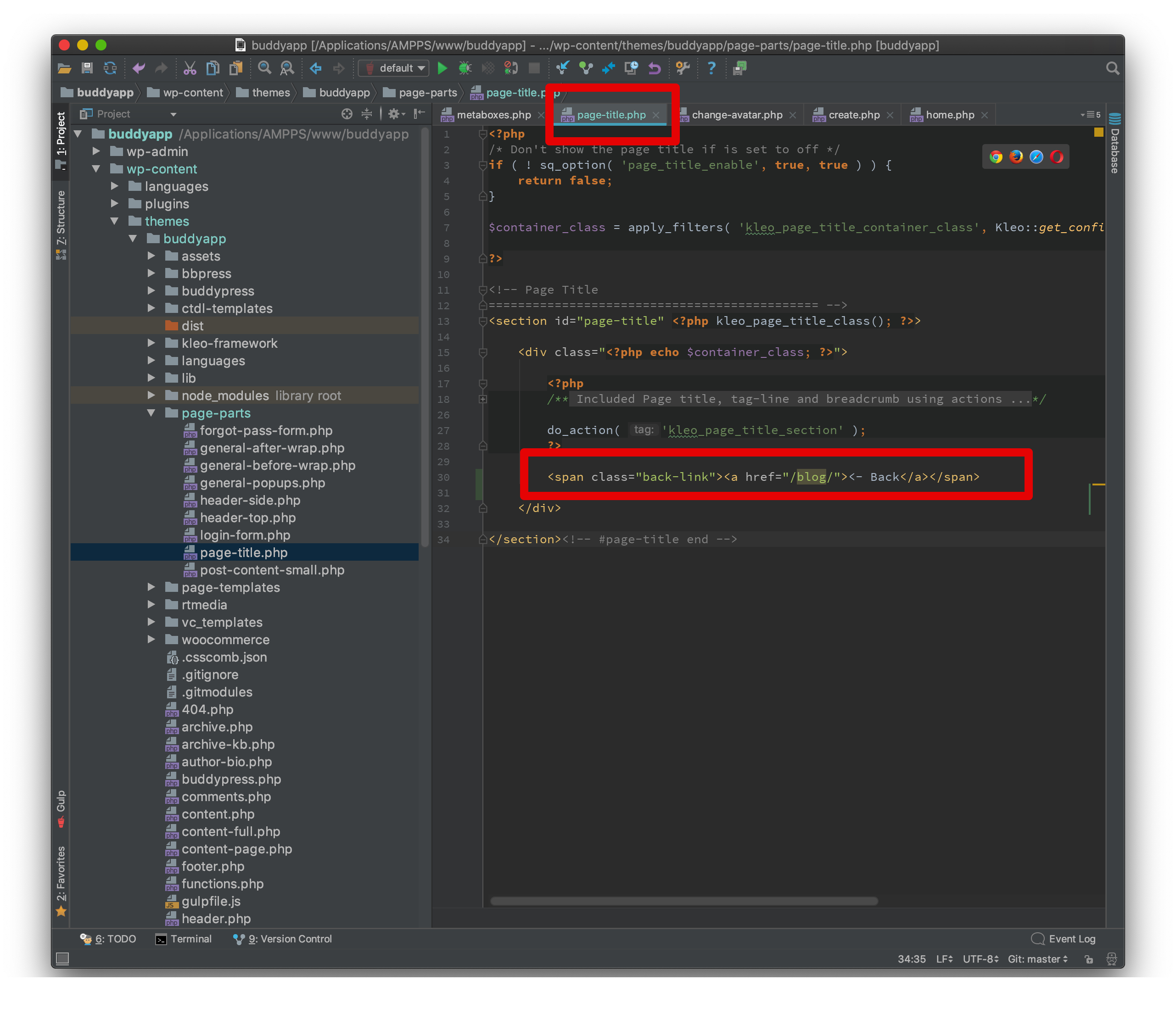
ModeratorHi,
I see it looks ok, try to remove the ‘<-' from <- Back leave only Back word maybe it interfere in some way. Make sure to have child theme activated also at this moment i cannot see the file added in child theme. Empty caches Cheers R
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Tried on my local install to set main menu sticky and to add two menus to header and on mobile they are not sticky (as it should)
Right now on your website i can see it only as guest i think i need an account to can see the both menus and how that happens.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
I see that, the montserat font it’s loaded at the header with no footprint

So to can identify from where it may come from try to switch off Revslider in first instance, since the revslider offers the possibility to load a custom font from their plugin and then try to de-activate the rest of the plugins until you find the cause.
Personally i think comes from a plugin most sure.
Let me know
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
I see that, replace this file content : wp-content/themes/kleo/page-parts/general-popups.php
with the content of this one : https://pastebin.com/raw/Mwe5Sc5P
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionNovember 6, 2018 at 14:44 in reply to: How to use bp_core_fetch_avatar instead of get_avatar for blog post owner #212964Radu
ModeratorGreat
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Did you had used some snippet to hook certain google fonts ? if yes look for the snippet in child maybe you need to add the s from http.
Try to update the theme to latest version.
Where are you using montserrat font ? in header in body in footer ?
If you remember from where you had set the montserrat font ?
Let me know
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
This it’s that page : https://www.vitargo.com/benefits/ right ?
For the that bug not occurs do i need to follow some steps to see that ?
Anyway i see on console some js errors, maybe because of that ?

Cheers
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
I see that, The checkout flow it’s handled by the woocommerce itself not sure if our theme interact in some way with that, i recommend you to ask the same on the woocommerce forums and/or buddypress.
A temporary solution it’s to change the slug manually of that user with the email public : https://premium.wpmudev.org/forums/topic/change-buddy-press-user-profile-slug
I recommend you to test that behaviour (try to reproduce the issue) while you are using default wp theme (twenty seventeen) to see if this issue comes directly from buddypress or from woocommerce(personally from woocommerce i think it comes since the woocommerce register the user.)
Let me know
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionNovember 5, 2018 at 15:44 in reply to: Grid Builder spacing; Buddypress and BBpress Integration #212865Radu
ModeratorNot marked as solutionNovember 5, 2018 at 15:43 in reply to: Profile Picture and Activity/Profile/Notifications/Messages/Friends/Groups/Forums/Media/Settings change size #212864Radu
ModeratorYou can try to set padding instead specifying the img width
COPY CODE.buddypress div#item-header img.avatar { padding:20px; }Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionNovember 5, 2018 at 15:39 in reply to: How to use bp_core_fetch_avatar instead of get_avatar for blog post owner #212863Radu
ModeratorSorry there was something in plus >img src tag not sure why… the snippet should be like this
COPY CODEif ( ! function_exists( 'kleo_fb_bp_show_avatar_url') ) { function kleo_fb_bp_show_avatar_url($gravatar, $params) { //if we have an avatar uploaded and is not Gravatar return it if (strpos($gravatar, home_url()) !== false && strpos($gravatar, 'gravatar') === false) { return $gravatar; } return $gravatar; } }Or copy it from there : https://pastebin.com/raw/xRqY1ssp
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
There is no quick solution for that i will look for a workaround for that and i will get back to you those days if i find something easy implementable solution.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorOk, the next its the solution reply see it Hello, you would need to edit it at the child theme, Go to website files and find wp-content/themes/kleo/buddypress/members/members-loop.php Copy the file and go to wp-content/themes/kleo-child , create a new folder, call it buddypress, then inside buddypress, another folder called members then paste the file inside. Edit the file: Find:<?php if ( bp_has_members( bp_ajax_querystring( 'members' ) ) ) : ?>
Replace with<?php if ( bp_has_members( bp_ajax_querystring( 'members' ) . '&type=alphabetical' ) ) : ?>
Cheers RRadu
ModeratorHi,
The theme itself not handles the friends/invitation logic , buddypress it does.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Here’s the file where you can add a button

code : https://pastebin.com/raw/WRNgXk1F
The code will be pasted in child theme in same location : wp-content/themes/buddyapp-child/page-parts/page-title.php
Create the folders that missing and also the files in child theme and then paste that code
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Normally the mobile menu on mobile it’s not fixed like you have it, how did you done the mobile menu fixed ?
That’s we had chosen to not add the possibility to make the mobile menu sticky since if you will have sub items for some items there will not be enough space to see them.
So as a workaround you can make the mobile fixed only for guest people or similar.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Check this plugin : https://wordpress.org/plugins/invite-anyone/ not sure if this it’s what you really need.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Download the theme file from themeforest.net account and then go to wp-admin -> appearance -> themes -> add new. and re-upload
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Provide credentials to see how the single page looks.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorNo problem
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solution -
AuthorPosts


