Forum Replies Created
-
Author
-
Radu
ModeratorHi,
Just i’ve tried from Iphone 6s safari and without any issue the login flow was like it should be

I cannot see any issue with the facebook login on mobile.
Mare sure to not be a cache issue on that phone, try from another phones.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorYou’re welcome
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionFebruary 5, 2019 at 18:12 in reply to: which fields of facebook are transfered in Buddyapp register? #218105Radu
ModeratorHi,
Thanks you letting us know that i will inform the rest of the team about that.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Yes, by activating the parent in this way we will figure out of the issue it’s caused by the child theme modifications or not.
second : using a similar plugin to this one : https://wordpress.org/plugins/conditional-widgets/
Or this one : https://wordpress.org/plugins/widget-logic/that allows you to control the visibility based on certain conditions
Cheers
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Tried to reproduce on my local install and it doesn’t not redirect and on you i see some js errors on the page that may be a cause also try to switch off the child theme by activating the parent and check again.
Make sure to have the theme updated to latest version and also the plugins.
Check agin
Let me know
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
That happens because the bookly-bootstrap plugin loads bootstrap library over the theme one, you will need to disable bootstrap library from the bookly plugin settings, if there it’s no similar setting you can ask the plugin author for a function that will disable it.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Just add the shortcode with the filter_action=”rtmedia_update”
COPY CODE[kleo_bp_activity_stream show="" filter_action="rtmedia_update"]That’s it
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi guys,
@webdev159
Those notices because the wp_debug and wp_debug_display it’s true, in normal way they should be false, so set them false in wp-config.php how laura said.
So even with those OFF you get the notices ? Anyway the notices shows other files than our themes.It’s better to open a ticket separately to have the issues in different topics for a better reading and processing.
So just tell me if you get the same behaviour on our theme demo website there we have latest theme version.
Make sure to have all things updated.
Check without child theme, by activating the parent theme to see if the issue can still be reproduced.Let me know
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
1. In general if a animation stops performing or stuck at certain time always it’s better to check if it’s a js error triggered there because if you have a error in page all next js based animations will fail/stuck.
To can prevent css animations without changing the core files you can additionally use a selector similar to this one.
COPY CODE.image-wrapper *{ -moz-transition: none !important; -webkit-transition: none !important; -o-transition: color 0 ease-in !important; transition: none !important; }Or
COPY CODE.image-wrapper *{ -moz-transition: none !important; -webkit-transition: none !important; -o-transition: color 0 ease-in !important; transition: none !important; }2. It may be caused by same issue like 1, if a js error it’s trow all JS scripts that scales or resize things will stop.
Those may be because the mod that you are trying to do, something conflicts at some point.
Do some test with the browser console open
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
In the past we had a issue from the theme files but now all good, the issue may be the app settings, you can check the theme functionality using facebook login on our demo from the device where for your install not works.
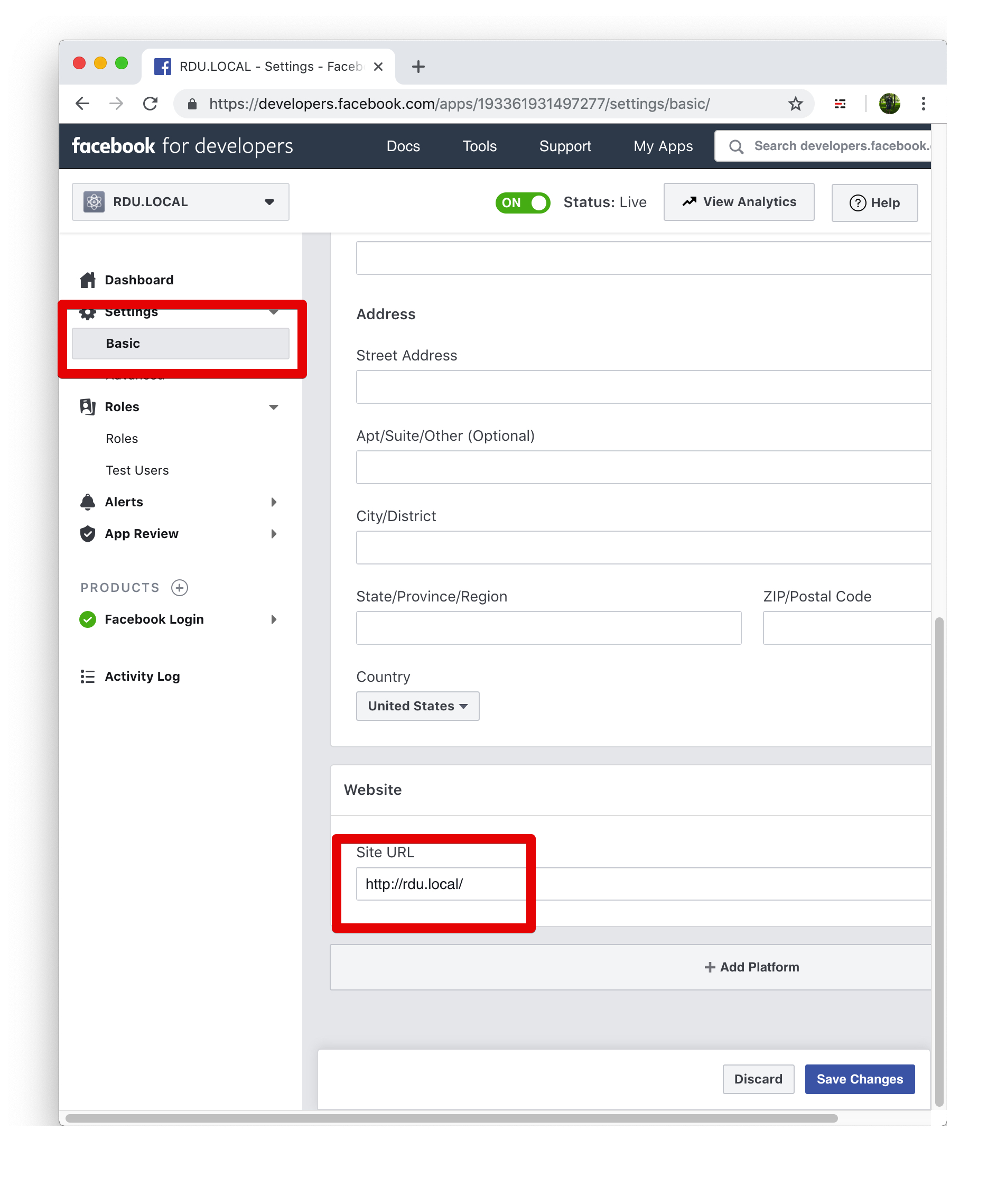
Please check under Settings -> basic -> scroll down -> website , make sure to have the domain added there

Try to create a new app just for testing
Let me know.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Ok, please follow the next approach.
Use the next css to controls he max-width of the logo img
COPY CODE.logo img { max-height: 60px; }Place it into quick css from theme options.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorI know that for that view are referring, that’s odd for me and for the demo setup are displayed, can you please provide the wp-admin credentials to can take a closer look ?
You have latest theme update applied on the website right ? if no do it and then let me know.
If you switch off the child theme by activating the parent theme they are displayed?Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Please use the next css instead the one from #217737 reply.
COPY CODE#buddypress div.message-search input[type=text] { min-width:300px; }By default the box has around 130px max width assuming it’s enough space to enter 2-3 medium length words, that can be increased using the above css rule and it can be placed in any of the places specified by you above.
Also you can change the 300px value to your preferred one.
Put them in the quick CSS within the KLEO Theme Settings
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
No problem
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Set child theme off to see if that it’s caused by the child theme.
It’s possible a css rule or a element that it’s placed in a bad way cannot identified at first look.
Let me know if child theme causes that.
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
1. So it behaves as it should if you remove the limits?
2. If you already have the latest theme version installed it will not appears, so you don’t have it ? Update it.
3. If you had made any php modification related to the buddy-press or similar it may interact with that, depends what more exactly. That’s it’s better to try to make sure if it’s a general theme issue or a isolated one.
Let me know
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionFebruary 4, 2019 at 15:18 in reply to: How to move update cart and coupon button under product items #218016Radu
ModeratorHi,
I will see if the update card button comes separately via hook there and will get back with a solution if the button comes separately.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorGreat!
Have a nice week
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorCan you point the elements that you want to change the colors cuz i cannot fully understand please ?
The selectors for lablels and progress bars
COPY CODE.slim-style .vc_single_bar .vc_label { color: red !important; } .slim-style .vc_single_bar .vc_bar { background-color:#5472d2 !important; }Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Apply this css
COPY CODE.vc_progress_bar.wpb_content_element .vc_progress-bar-color-bar_orange small { color: #8e8e8e !important; }Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Just launch the website in customizer from wp-admin -> appearance -> customizer ->
Go to Customizing -> Header -> Header settings -> header height
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
If you set 0 for both values , like to de-activate them to test it behaves correctly ?
Let me know
Make sure to have latest theme update and latest plugin versions installed.
Also if you deactivate the child theme it will behaves normally ?
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Can you describe how the bug happens ? they are not displaying or how ?
Did you have latest theme version and also latest plugin versions ? Check and update them if not.
Tried to see your dashboard but i wait 1-2 minutes to load a page and i cannot check .
Let me know
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionFebruary 1, 2019 at 17:11 in reply to: Custom link redirect only when you visit frontpage www.mysite.com and not www.mysite.com/anotherpage #217798Radu
ModeratorHi,
Tried to make a snippet to achieve what you need but not working at all not sure why, meanwhile i’ve found this on wp repository : https://ro.wordpress.org/plugins/redirect-to-login-if-not-logged-in/
Also you can take a look here and try some of them : https://stackoverflow.com/questions/16738311/redirect-only-wordpress-homepage-with-a-301-redirect
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solution -
AuthorPosts


