Forum Replies Created
-
Author
-
Radu
ModeratorYou’re welcome
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi
I think you will have to drop the jQuery and to use the angular features instead jQuery ones, yes..i know implies lot of work…Here are some basic angular animations from where you can inspire.
https://www.w3schools.com/angular/angular_animations.aspCheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
That’s great !
A, All of them should be , excepting where the a and b tag it’s targeted more specific with a selector similar to this one .footer a {} it will overwrite the a, you can try to apply css rule like this.
COPY CODEbody * a {color:red !important} html * a {color:red !important}B. Using a selector like this one
COPY CODE.navbar-nav > li > a {font-family: 'Didact Gothic !important';}Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionFebruary 1, 2019 at 16:42 in reply to: How to move update cart and coupon button under product items #217792Radu
ModeratorHi,
I’ve done that for you to have the coupon under product list
Add this css in style.css from child theme.
COPY CODE.woocommerce-cart-form .coupon input { display: inline; }Create new file named cart.php under wp-content/themes/kleo-child/woocommerce/cart/
So the complete file path will be : wp-content/themes/kleo-child/woocommerce/cart/cart.php
in that you will paste this content : https://pastebin.com/raw/AcphqKCD
It will look like this

Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
I see, it’s a good approach to start angular minimal setup and then to pull only the data you need, you can do it also via WP rest api https://developer.wordpress.org/rest-api/
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJanuary 31, 2019 at 17:14 in reply to: Adding required register fields to Home Register page #217704Radu
ModeratorHi,
The kleo register form shortcode it’s available only with those fields… and for the moment..no quick solution to add those there for your needs, in future we will improve this. Ofc you can do those with a help f a developer i will add technical details below
The additional fields that you will add from wp-admin -> users -> profile fields will be shown only in the original BuddyPress register page, this shortcode can have only these fields.
If you really need to add/edit fields/funtionality here is responsible file : wp-content/plugins/k-elements/shortcodes/templates/kleo_register.php but you will need to know some PHP and html, if you will rewrite that file you should copy it to wp-content/themes/kleo-child/k_elements to can have the functionality that you need over the theme update.
Cheers
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Install and configure this plugin : http://wordpress.org/plugins/wp-mail-smtp/
IT should be ok then
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
I cannot figure out , i’ve uploaded a new avatar file named superavatar.png on my local install to try to find out where it goes, by searching in the database for that file but i cannot be found. It’s odd, i recommend you to ask this question on the buddy-press forum support cuz this it’s more related to their plugin than our theme.
This works if you upload in activity photo, it will be found if you search for the file name.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
They are displayed by default normally.
https://seventhqueen.com/demo/sweetdatewp/blog/
Did you had assigned the blog page from wp-admin -> settings -> reading -> blog page ? if not do it.
Let me know
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Those kind of issues are caused mainly by the child theme or by the outdated theme files. so try to switch off the child theme by activating parent and empty all caches, check again.
If it’s the same make sure to have latest theme update on the website.
Check with no plugin active except buddypress and parent theme.
Let me know
Cheers
Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
I see, please take a look at the visual composer documentation for the responsive behaviour here : https://visualcomposer.com/help/responsive-design/ and there : https://wpbakery.com/video-academy/responsive-column-control-width-offset-param-usage-explained/
You should be able to arrange it ok.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
There are no specific instructions or pre-maden one, so in other words i’m not sure cuz no similar case in the past.Theoretically it can be done easily by loading the script in the head .. and then depending by what functionality you need to achieve… are different instructions.. anyway we cannot support custom changes like this one we can only give advices for customization of the template at files level, and a developer will be able to implement the angular js into theme.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJanuary 31, 2019 at 15:58 in reply to: Redirect Signup and Create Account to Paid Membership Pro instead of a double sign-up. #217693Radu
ModeratorGreat
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
You’re welcome and guck luck with the project
Have a nice day
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorThe debug should be always false, excepting cases of debugging.
So if you have 1-2-3 notices there it’s not issue.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
No problem
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
TRied in different days to make this work and it cannot be easily from what i see, tried different approaches but i cannot render as it’s on default menu, that’s because there where you need it it’s a non menu area and the my account item it’s a actually a menu item.I will look for possibility to add this in next version as a feature. i will try another thing and it can be done i will let you know there.
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJanuary 30, 2019 at 15:38 in reply to: Hello, How to change what’s written in these 3 areas? #217631Radu
ModeratorNot marked as solutionRadu
ModeratorHi,
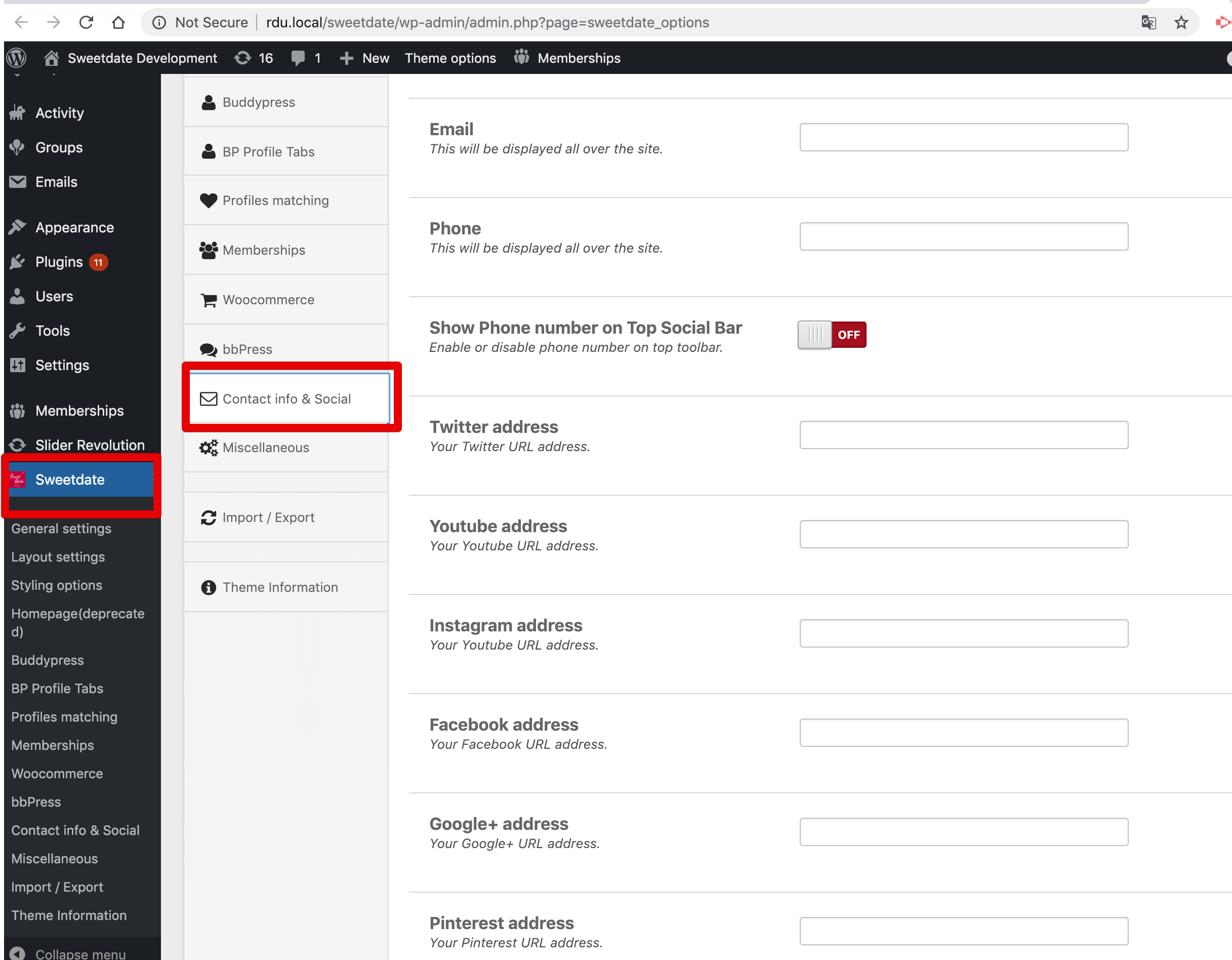
Check under wp-admin -> theme options -> Contact info & Social

Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJanuary 30, 2019 at 15:35 in reply to: How to make this shadow, let’s say i have another image I want to put a shadow for it? #217629Radu
ModeratorNot marked as solutionJanuary 30, 2019 at 15:29 in reply to: How to add video to this button and how to hide it and unhide it? #217628Radu
ModeratorNot marked as solutionJanuary 30, 2019 at 15:22 in reply to: How to add mailchimp or other optin and control this section? #217626Radu
ModeratorNot marked as solutionJanuary 30, 2019 at 15:17 in reply to: There are several reviews here, How to change the names and the reviews and how to add images of the reviewers? #217625Radu
ModeratorNot marked as solutionJanuary 30, 2019 at 15:13 in reply to: I want this background to be pink instead and I want this search box and edges to be pink, How do i do that? #217624Radu
ModeratorNot marked as solutionRadu
ModeratorHi,
The correct and reliable solution for you will be to use latest theme version by solving the rest…
At this moment i can advise you to try to put the entire /buddypres folder from current theme version on your older one just to test. Perform a backup before trying.
Check if your issue it’s caused by the child theme
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionJanuary 30, 2019 at 15:03 in reply to: Redirect Signup and Create Account to Paid Membership Pro instead of a double sign-up. #217622Radu
ModeratorHi,
Removing completely the data-reveal-id=”registerpanel” does the trick, that prevents pages to change the page.
Use the next, let me know.
For me it works to click i’ve tested and i opens your website levels page.COPY CODE<?php /** * General header section * * @package SweetDate */ ?> <!-- HEADER SECTION ================================================ --> <header> <div class="header-bg clearfix"> <?php if ( sq_option( 'social_top' ) == 1 ) : ?> <!--Top links--> <div class="top-links"> <div class="row"> <ul class="no-bullet"> <li class="nine columns"> <?php do_action( 'kleo_before_top_links' ); ?> <?php if ( sq_option( 'phone_on_top' ) ): ?> <?php if ( sq_option( 'owner_phone' ) ): ?> <a class="phone-top" href="tel:<?php echo sq_option( 'owner_phone' ); ?>"> <i class="icon-phone"></i> <?php echo sq_option( 'owner_phone' ); ?> </a> <?php endif; ?> <?php endif; ?> <?php if ( sq_option( 'owner_email' ) ): ?> <a class="mail-top" href="mailto:<?php echo sq_option( 'owner_email' ); ?>"> <i class="icon-envelope"></i> <?php echo sq_option( 'owner_email' ); ?> </a> <?php endif; ?> </li> <li class="three columns hide-for-small"> <?php _e( "Find us on", 'kleo_framework' ); ?>: <?php if ( sq_option( 'twitter' ) ): ?> <a href="<?php echo sq_option( 'twitter' ); ?>" class="has-tip tip-bottom" data-width="210" target="_blank" title="<?php _e( "Follow us on", 'kleo_framework' ); ?> Twitter"> <i class="icon-twitter icon-large"></i> </a> <?php endif; ?> <?php if ( sq_option( 'facebook' ) ): ?> <a href="<?php echo sq_option( 'facebook' ); ?>" class="has-tip tip-bottom" data-width="210" target="_blank" title="<?php _e( "Find us on", 'kleo_framework' ); ?> Facebook"> <i class="icon-facebook icon-large"></i> </a> <?php endif; ?> <?php if ( sq_option( 'instagram' ) ): ?> <a href="<?php echo sq_option( 'instagram' ); ?>" class="has-tip tip-bottom" data-width="210" target="_blank" title="<?php _e( "Follow us on", 'kleo_framework' ); ?> Instagram"> <i class="icon-instagram icon-large"></i> </a> <?php endif; ?> <?php if ( sq_option( 'youtube' ) ): ?> <a href="<?php echo sq_option( 'youtube' ); ?>" class="has-tip tip-bottom" data-width="210" target="_blank" title="<?php _e( "Follow us on", 'kleo_framework' ); ?> Youtube"> <i class="icon-youtube icon-large"></i> </a> <?php endif; ?> <?php if ( sq_option( 'googleplus' ) ): ?> <a href="<?php echo sq_option( 'googleplus' ); ?>" class="has-tip tip-bottom" data-width="210" target="_blank" title="<?php _e( "Find us on", 'kleo_framework' ); ?> Google+"> <i class="icon-google-plus icon-large"></i> </a> <?php endif; ?> <?php if ( sq_option( 'pinterest' ) ): ?> <a href="<?php echo sq_option( 'pinterest' ); ?>" class="has-tip tip-bottom" data-width="210" target="_blank" title="<?php _e( "Pin us on", 'kleo_framework' ); ?> Pinterest"> <i class="icon-pinterest icon-large"></i> </a> <?php endif; ?> <?php if ( sq_option( 'linkedin' ) ): ?> <a href="<?php echo sq_option( 'linkedin' ); ?>" class="has-tip tip-bottom" data-width="210" target="_blank" title="<?php _e( "Find us on", 'kleo_framework' ); ?> LinkedIn"> <i class="icon-linkedin icon-large"></i> </a> <?php endif; ?> <?php do_action( 'kleo_extra_social_icons' ); ?> </li> </ul> </div> </div> <!--end top-links--> <?php endif; ?> <div id="header"> <div class="row"> <!-- Logo --> <div class="four columns"> <div id="logo"><?php bloginfo( 'name' ); ?> <a href="<?php echo get_home_url(); ?>"> <img id="logo_img" src="<?php echo sq_option( 'logo', get_template_directory_uri() . '/assets/images/logo.png' ); ?>" width="294" height="108" alt="<?php bloginfo( 'name' ); ?>"> </a> </div> </div> <!--end logo--> <!-- Login/Register/Forgot username/password Modal forms - Hidden by default to be opened through modal - For faster loading we put all forms at the bottom of page --> <!--Login buttons--> <div class="eight columns login-buttons"> <ul class="button-group radius right"> <?php if ( is_user_logged_in() ): ?> <?php if ( function_exists( 'bp_is_active' ) ): ?> <?php $profile_menu = array(); if ( bp_is_active( 'activity' ) ) { $profile_menu['activity'] = '<li><a href="' . bp_loggedin_user_domain() . 'activity/">' . __( "Activity", "buddypress" ) . '</a></li>'; } if ( bp_is_active( 'messages' ) ) { $profile_menu['messages'] = '<li><a href="' . bp_loggedin_user_domain() . 'messages/">' . __( "Messages", "buddypress" ) . ' <small class="label">' . messages_get_unread_count() . '</small></a></li>'; } if ( bp_is_active( 'friends' ) ) { $profile_menu['friends'] = '<li><a href="' . bp_loggedin_user_domain() . 'friends/requests">' . __( "Friend requests", 'kleo_framework' ) . ' <small class="label">' . bp_friend_get_total_requests_count() . '</small></a></li>'; } if ( bp_is_active( 'groups' ) ) { $profile_menu['groups'] = '<li><a href="' . bp_loggedin_user_domain() . 'groups/">' . __( "Groups", "buddypress" ) . '</a></li>'; } if ( bp_is_active( 'settings' ) ) { $profile_menu['settings'] = '<li><a href="' . bp_loggedin_user_domain() . 'settings/">' . __( "Settings", "buddypress" ) . '</a></li>'; } $profile_menu = apply_filters( 'header_profile_dropdown', $profile_menu ); ?> <li class="relative btn-profile"> <?php if ( ! empty( $profile_menu ) ) { ?> <div href="#" class="tiny secondary button split dropdown" data-options="is_hover:true"> <?php } ?> <a href="<?php bp_loggedin_user_link(); ?>" class="tiny secondary button radius"> <i class="icon-user hide-for-medium-down"></i> <?php _e( "PROFILE", 'kleo_framework' ); ?> </a> <span></span> <div class="kleo-notifications"> <?php if ( bp_is_active( 'messages' ) && messages_get_unread_count() > 0 ) { ?> <a href="<?php echo bp_loggedin_user_domain() . 'messages/'; ?>" data-width="210" title="<?php _e( "New messages", 'kleo_framework' ); ?>" class="kleo-message-count has-tip tip-left"><?php echo messages_get_unread_count(); ?></a><?php } ?><?php if ( bp_is_active( 'friends' ) && bp_friend_get_total_requests_count() > 0 ): ?> <a href="<?php echo bp_loggedin_user_domain() . 'friends/requests'; ?>" data-width="210" title="<?php _e( "Friend requests", 'kleo_framework' ); ?>" class="kleo-friends-req has-tip tip-right"> <?php echo bp_friend_get_total_requests_count(); ?> </a> <?php endif; ?> </div> <ul> <?php if ( ! empty( $profile_menu ) ) { foreach ( $profile_menu as $prm ) { echo $prm; } } ?> </ul> <?php if ( ! empty( $profile_menu ) ) { ?> </div> <?php } ?> </li> <?php endif; ?> <li> <a href="<?php echo wp_logout_url( get_bloginfo( 'url' ) ); ?> " class="tiny button radius btn-logout"> <i class="icon-off hide-for-medium-down"></i> <?php _e( "LOG OUT", 'kleo_framework' ); ?> </a> </li> <?php else: ?> <li class="header-login-button"> <a href="#" data-reveal-id="login_panel" class="tiny secondary button radius"> <i class="icon-user hide-for-medium-down"></i> <?php _e( "LOG IN", 'kleo_framework' ); ?> </a> </li> <?php if ( get_option( 'users_can_register' ) ) { ?> <li class="header-register-button"> <a href="https://swingventure.com/membership-account/membership-levels/" class="tiny button radius"> <i class="icon-group hide-for-medium-down"></i> <?php _e( "SIGN UP", 'kleo_framework' ); ?> </a> </li> <?php } ?> <?php endif; ?> </ul> </div> <!--end login buttons--> <!-- Main Navigation --> <div class="eight columns"> <div class="contain-to-grid<?php if ( sq_option( 'sticky_menu', 1 ) == 1 ) { echo ' sticky'; } ?>"> <nav class="top-bar"> <a href="<?php echo get_home_url(); ?>" class="small-logo"><img src="<?php echo sq_option( 'small_logo', get_template_directory_uri() . '/assets/images/small_logo.png' ); ?>" height="43" alt="<?php bloginfo( 'name' ); ?>"></a> <ul> <!-- Toggle Button Mobile --> <li class="name"> <h1><a href="#"><?php _e( "Please select your page", 'kleo_framework' ); ?></a> </h1> </li> <li class="toggle-topbar"><a href="#"><i class="icon-reorder"></i></a></li> <!-- End Toggle Button Mobile --> </ul> <section><!-- Nav Section --> <?php wp_nav_menu( array( 'container' => false, 'menu_class' => 'left', 'theme_location' => 'primary', 'fallback_cb' => 'sweetdate_main_nav', 'walker' => new sweetdate_walker_nav_menu ) ); ?> </section><!-- End Nav Section --> </nav> </div><!--end contain-to-grid sticky--> </div> <!-- end Main Navigation --> </div><!--end row--> <?php if ( sq_option( 'home_rev', 0 ) == 1 && function_exists( 'putRevSlider' ) ) : /*Fix for Safari on MacOs */ ?> </div><!--end #header--> <?php endif; ?> <div class="row just-after-header"> <?php /** * after_header_content * * @hooked render_user_search - only if is Front-page Template */ do_action( 'after_header_content' ); ?> </div> <?php if ( sq_option( 'home_rev', 0 ) == 0 ) : /*Fix for Safari on MacOs */ ?> </div><!--end #header--> <?php endif; ?> <?php /** * kleo_after_header * */ do_action( 'kleo_after_header' ); ?> </div><!--end header-bg--> </header> <!--END HEADER SECTION-->Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
I think the issue may come from child theme, can you disable the child theme by activating the parent theme then check if still does bug with essential grid and revslide…. ?
Let me know
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
Ok
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
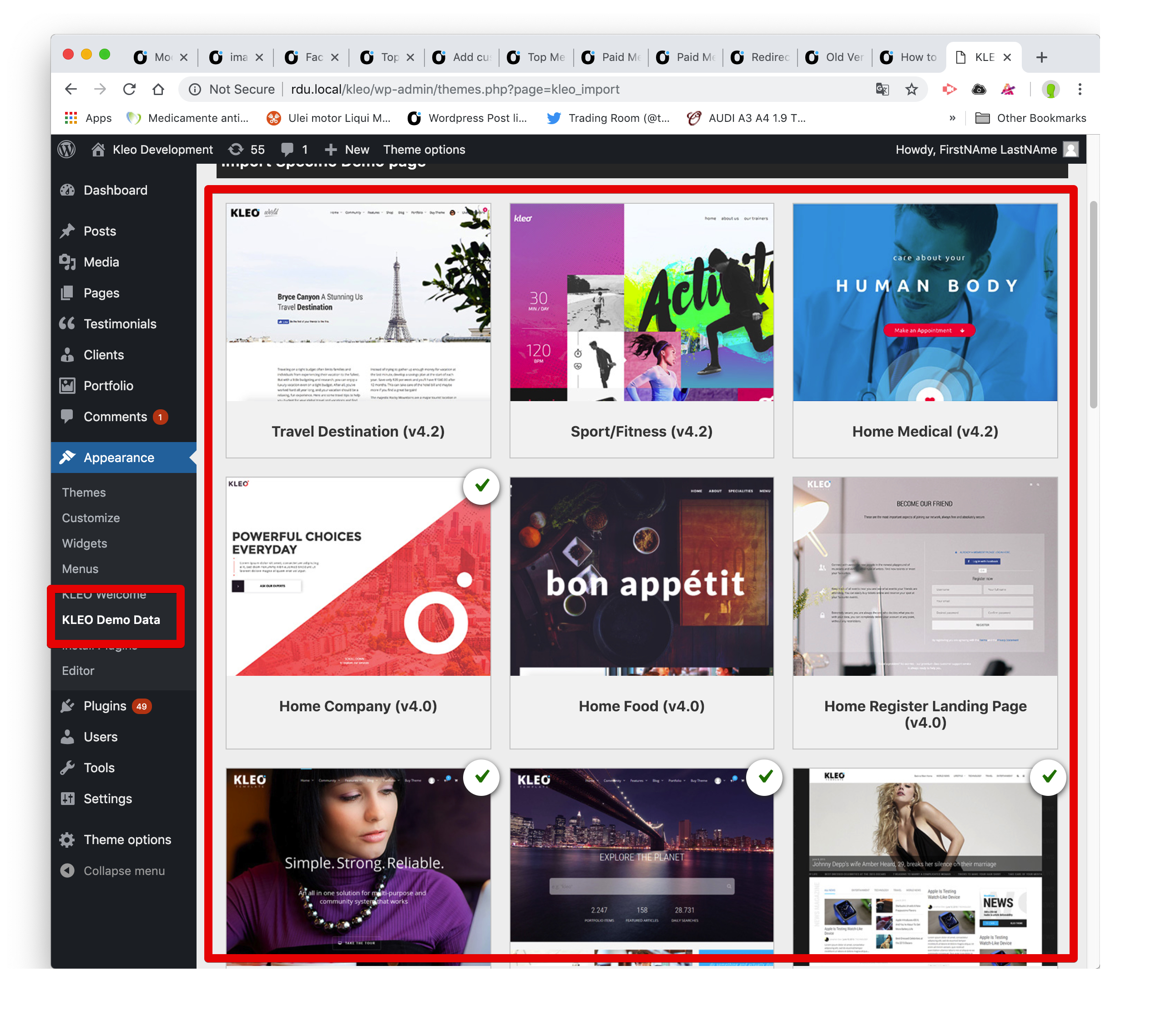
You can find our demo ready to import with 1 click under wp-admin -> appearance -> KLEO demo data.

You can find them as raw files under wp-content/themes/kleo/lib/importer/demo/
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
I think you had wp_Debug true that’s those notices.
Anyway it’ good if you had find a solution
Cheers
RHi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solutionRadu
ModeratorHi,
You’re welcome
I don’t have plug and play solution for the functionality that you try to achieve.
The members page it’s generated dynamically by the buddypress and the file that controls that it’s this : /wp-content/themes/sweetdate/buddypress/members/members-loop.php
You can modify the templates by copying them on child theme in same directory structure
members directory loop : /wp-content/themes/sweetdate/buddypress/members/members-loop.php
So you can copy them on child /wp-content/themes/sweetdate-child/buddypress/members
If you perform code change, make sure the child theme it’s installed and activated.
Cheers
R.Hi there!!! Help others from the community and mark any reply as solution if it solved your question. Mark as a solution -
AuthorPosts


